Hacer una fotografía con bordes de distinto tipo en Photoshop CS es sencillo. Se basa en crear una capa de "formas vectoriales" por delante de la imagen y darle el color adecuado. Además podemos hacerlo más interesante y eficiente creando nuestros propios marcos mediante las "formas (vectoriales) personalizadas".
La técnica se puede ver con un ejemplo muy sencillo, sin forma personalizada, al estilo de las Polaroids de hace pocos años:
Una fotografía con un marco estilo polaroid
-

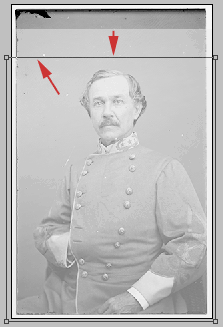
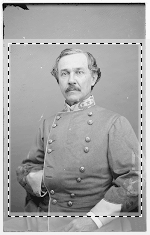
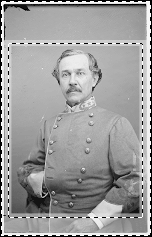
Para este ejemplo, usaremos esta fotografía de un general confederado del Sur de Estados Unidos (el original digital está disponible en el sitio American Memory, de la Librería del Congreso de los Estados Unidos). La imagen no tiene marco.
-
Disponer las preferencias de las herramientas vectoriales

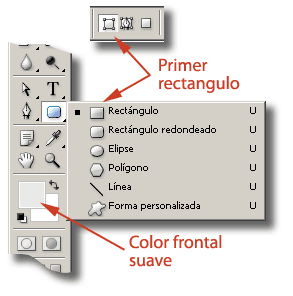
Seleccionamos la herramienta "
Rectángulo", en la "Barra de herramientas". Nos aseguramos de que en la barra "Ventana - opciones" la preferencia de la herramienta sea la de más a la izquierda ("Capas de forma"). Ponemos como color frontal un tono suave neutro (para poder trabajar más comodamente). -
Dibujar el marco exterior

Dibujamos un primer marco alrededor de la imagen para hacer el borde exterior del marco de la foto. En este caso, en el que el marco es liso, no hace falta que ceñirse a los límites de la imagen. Puede sobresalir un poco. En otros casos, con bordes exteriores irregulares, no se debe llegar al límite o sobrepasarlo, como veremos más adelante.
-
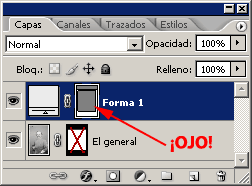
Ajustar transparencia y nombrar capas (desacoplando)

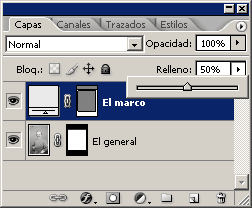
A continuación, reducimos un poco la opacidad del marco para poder ver qué hay debajo y modificarlo con precisión. En la paleta "
Ventana - Capas" y modificamos la "Opacidad", dejándola en algo como "50%", por ejemplo.Y ya que estoy, por comodidad en este tutorial, le cambio el nombre a las capas haciendo clic en el nombre de cada una. Eso desacoplará la capa de "
Fondo", por cierto. -
Modificar el marco para ajustarlo lo necesario

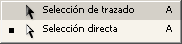
Si no hemos acertado con la forma exacta a la primera, la podemos modificar usando la flecha blanca de "
Selección directa". Se comporta como su equivalente en Illustrator: Permite seleccionar puntos o líneas sueltas dentro de un trazado.
En este caso, como la zona superior del marco ha dejado demasiado espacio por encima de la cabeza, seleccionamos los puntos que queremos mover y aprentando la tecla de bloque de mayúsculas (para que el cursor sólo se desplace en horizontal o vertical, arrastramos hacia abajo hasta dejar el borde más cerca de la cabeza.
-
Modificar de nuevo las prefrencias de las herramientas vectoriales

Para dibujar el hueco interior del marco, cambiamos la preferencia de la herramienta "
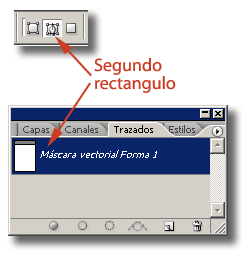
Recuadro" a la segunda opción (la que está en el centro), para así dibujar trazados en la misma forma vectorial sin que se cree otra capa de forma nueva.También hay que asegurarse antes de comenzar a dibujar de ir a la paleta "
Trazados" y activar el trazado que se llamará algo parecido a "Máscara vectorial Forma 1". De ese modo, cualquier trazado que dibujemos ahora se añadirá a la forma vectorial del marco. 
Con El trazado "Forma vectorial: El general" activada (es decir, pinchamos en ella justo antes de trabajar), dibujamos con la herramienta "Recuadro" el hueco interior del marco.
Si necesitamos modificarlo, puedes usar las flechas de "Selección directa" y "Selección de trazado", como hiciste antes (aquí también funciona la opción "Edición - Transformación libre de trazado" (Ctrl + T)).
-
Ajustar el color del marco
En la paleta "
Capas" hacemos que el modo de fusión de la forma vectorial vuelva al en modo "Normal" al "100%" de "Opacidad".
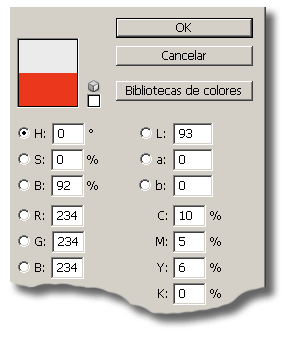
Para modificar el color del marco, vamos al color de fondo en la paleta de herramientas y abrimos el selector de color (la imagen está en RGB aunque sea de blanco y negro). Macamos un gris suave. Para ello lo más fácil es modificar sólo el selector "
L" (luminosidad) del selector en color Lab , por ejemplo: "Lab: 93/0/0".El color no cambia hasta que no rellenemos la capa (Alt + Borrar hacia atrás o "Edición - Estilos de capa - Superposición de colores: Modo de fusión normal / opacidad: 100% / Color: Lab 93/0/0". Obviamente más sencillo lo primero ;) ).
-
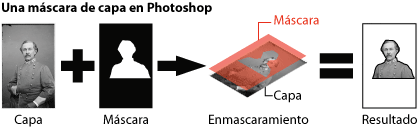
Añadir una máscara de capa

Tenemos el problema de que por encima sobresale un trozo de imagen que no nos interesa pero pudiera ser que al aplicarla nos hiciera falta. Así que vamos a ocultarla con una máscara de capa para que no se vea pero que siga ahí, escondida.
Si no lo hicimos antes, desacoplamos la capa "
Fondo" haciendo doble click encima en la paleta de "Capas" y dándole un nombre ("General", por ejemplo). Si no desacoplamos, la capa no podrá enmascararse ni moverse.Con el menú "
Capa - Máscara de capa - Descubrir todas", creamos una máscara de capa. Al igual que sucede en "Máscara rápida", cualquier cosa que pintemos allí tapará la imagen de la capa asociada y, si queremos vilver a ver, basta con pintar de blanco esa zona. Tapar a media es pintar en grises.
Con la herramienta "
Marco de selección", hacemos una selección rectangular en torno a la zona de la imagen que queremos conservar. No hace falta ser muy preciso, lo hacemos por donde está el marco tapando.
Sin abandonar la selección, invertimos la selección (menú "
Selección - Invertir") y, asegurándonos de que el color frontal es negro, apretamos Alt + Borrar hacia la izquierda ("Alt + Backspace", suelen decir en inglés).
Parte de la imagen habrá desaparecido. No se ha borrado. La pintura oscura aplicada en algunas zonas de la máscara la están tapando.
Terminación

Si ajustamos la capa vectorial con el marco en modo "Normal" al "100%" de "Opacidad" veremos el resultado final. Seguramente te estés preguntando ¿Y para este viaje tanta alforja? ;) Pues sí…:
-
Primero porque no es tanto el viaje. Una vez que aprendes a hacer las operaciones es algo sencillo. Aquí está muy explicado porque es para alguien que tiene muy poca idea de Photoshop.

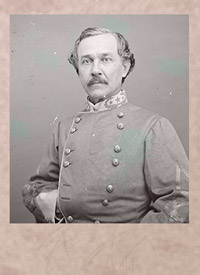
Esta página es sólo un punto de partida para otros tutoriales (que tengo en preparación) con resultados como la imagen envejecida que ves más arriba, por lo que he quiero dejar muy claras las bases técnicas.
- Segundo porque es el método menos destructivo. Con una simple selección en modo "
Máscara rápida" y un rellenado de la selección con el color que quieres tardas menos. Pero no tiene marcha atrás. No hay correccciones. Y, además, se tarda casi lo mismo. - Y tercero y más importante, está técnica permite seguir con métodos de tratamiento más elaborados y flexibles que un simple borrado-rellenado.
Guardar un marco como "Forma personalizada"

Si tienes más imágenes que hacer o te ha gustado el marco, lo primero es seleccionar ese elemento vectorial pinchando en su icono correspondiente de la paleta "Capas" y guardarlo como "Forma vectorial personalizada" a través del menú "Edición - Definir forma personalizada"(el color de relleno y las texturas que pueda tener no se guardan, sólo se guardan los trazados implicados).

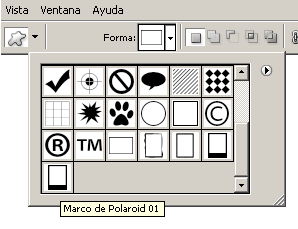
A partir de entonces, al menos en ese ordenador, la forma personalizada estará disponible para su uso en la herramienta "Forma personalizada" con su nombre.

Basta con elegir la forma correspondiente y arrastrala sobre la imagen. Luego se ajusta con la opción "Edición - Transformación libre de trazado".

Si te parece que los trazados de las formas no se están aplicando pudiera ser que fueran muy grandes y no los estuvieras viendo. Reduce la ampliación en pantalla y verás como están por fuera del "Lienzo". Redúcela sin miedo. Son elementos vectoriales y no pierden calidad.
Si tienes, digamos, 40 imágenes más, las 39 siguientes las vas a hacer mucho más rápido por el simple procedimiento de arrastrar encima una de las formas vectoriales personalizadas que tengas guardadas y aplicándole el color luego. De hecho, ambas cosas las puedes almacenar en una acción a la que asignas un botón de función (como F3 o Ctrl+F9, por ejemplo). Atención: Recuerda que las acciones no almacenan elementos, sólo guardan referencias.
Y si vas a usar luego InDesign, Illustrator o el mismo Photoshop para hacer un montaje de imágenes, éste es —dentro de Photoshop— el método más flexible.
Importar una forma desde Illustrator
Además del propio Photoshop. uno de los mejores programas para crear formas personalizadas de este tipo es Illustrator. Allí, con las herramientas de dibujo vectorial, más potentes y flexibles que las de Photoshop, es muy fácil crear formas.

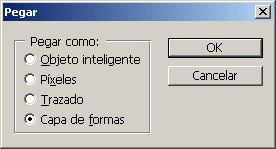
Una vez terminadas, las copias en el portapapeles (Ctrl + C) y las pegas directamente en Photoshop (Ctrl + V). Cuando Photoshop te pregunte cómo quieres guardarla, elige la opción "Capa de formas" y la tendrás aplicada en el documento que tengas abierto.
Advertencia para web
Estos tutoriales son para artes gráficas impresas y la máscara de capa va a funcionar sin problemas en Photoshop, InDesign o Illustrator en un trabajo destinado a imprenta.
Sin embargo, si colocas esa imagen así en una página web sin recortarle el trozo superior, verás que sigue existiendo. Por eso, para web, te recomiendo que cortes una copia y sea esa copia ajustada la que uses. De hecho eso es lo que yo he hecho para escribir esta página.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Añadir nuevo comentario