Introducción
En la Red se pueden encontrar varios tutoriales sobre cómo hacer un recorte de papel arrugado o manchado en Photoshop, Illustrator, InDesign o cualquier otro de los programas al efecto.
La mayoría se basan en la creación de arrugas artificialmente con Photoshop de forma similar a la siguiente descripción (extraida de un sucinto tutorial de RoseIndia.net).
Crear papel arrugado artificial con Photoshop
-

"
Archivo - Nuevo documento", en este ejemplo100 × 100píxeles,72ppp, modo de colorsRGB. -

Con la herramienta "
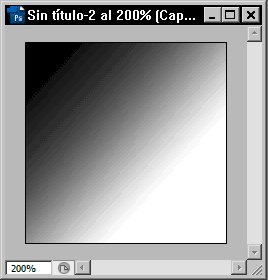
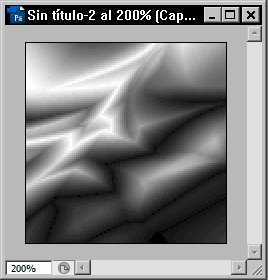
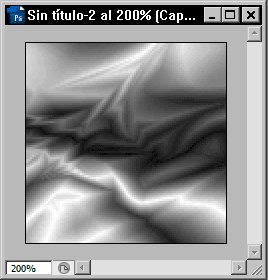
Degradado lineal" en modo de fusión "Diferencia" de blanco a negro, trazamos varios degradados al azar, pinchando en cualquier parte.
El resultado del proceso se parecerá a la imagen que se ve arriba (entre cinco y diez degradados o suelen bastar).
-

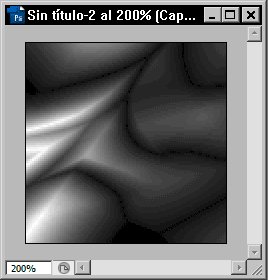
Aplicamos el menú "
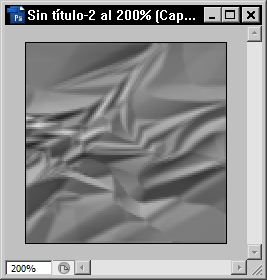
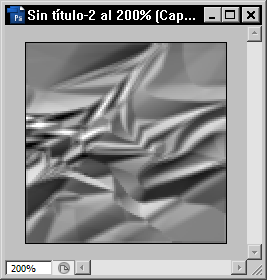
Filtro - Estilizar - Relieve" con los valores133de ángulo,3píxeles de altura y cantidad100. -

Para que la textura destaque más, aplicamos "
Imagen - Ajustes - Curvas" con la opción "Automático".
En principio, ya está, pero…
Tiene problemas
Esto funciona bien y rápido con texturas para web, que necesitan poca resolución (de ahí los 72 ppp) y no demasiada superficie.
Sin embargo, en texturas para trabajos impresos, que usan muchas veces de 250 a 300 ppp, el resultado de estas técnicas artificiales es poco satisfactorio. Las arrugas suelen quedar poco naturales y se requiere mucho trabajo para algo que se puede hacer de modo más sencillo, natural y expeditivo, en mi opinión:
Digitalizar con una cámara o escáner un papel arrugado
- Tomamos un folio limpio y hacemos una bola con él, maltratándolo y arrugándolo (origami alternativo).
-

Se estira bien y se le hacen un par de fotos con una cámara digital o se pasa por un escáner (yo he usado una cámara digital Panasonic Lumix TZ4).
-

Ya tenemos la textura digital de papel arrugado. Así de simple.
Con todo, si ésto de crear las texturas parece muy complicado, se pueden encontrar proveedores digitales que venden en colecciones de texturas (aunque también hay quien lo cede gratuitamente —gracias, Alfonso).
Montar un recorte en Photoshop

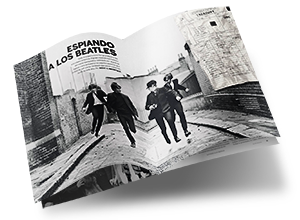
El ejemplo que viene a continuación es una muestra de cómo usar en Photoshop las texturas de papel arrugado que hemos fotografiado, añadiéndoles distintos contenidos y formas de recortes, para colocarlos después en un reportaje de una revista maquetado con Adobe InDesign.
La idea es crear los recortes usando una textura modelo (que se va modificando para que parezca distinta). En este ejemplo, para tres recortes se ha usado una única imagen (que se colocó derecha, luego rotada 180º y luego volteada lateralmente).

Las imágenes eran unos documentos disponibles sólo en fotocopias, mal escaneadas y muy deterioradas. De haberlos usado directamente, el resultado final hubiera sido irreal y plano.
-
Abrir y convertir a CMYK
Se abre la primera fotocopia en Photoshop y se guarda como documento nativo de dicho programa
(*.psd).
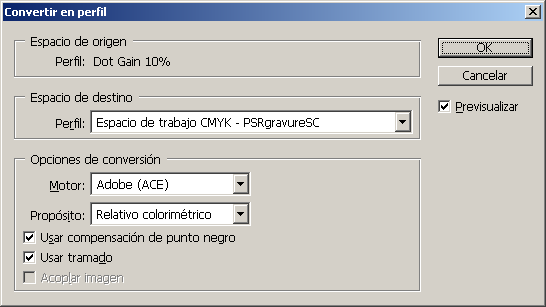
Como está en en blanco y negro (escala de grises), la pasamos a nuestro perfil de CMYK (en este ejemplo, un perfil PSRgravureSC.icc de la ECI para huecograbado) a través del menú "
Edición - Convertir en perfil…".Podríamos hacer esta conversión al final, pero yo prefiero hacerlo ahora para mantener el control sobre los tonos neutros (haciendo lo que veros a continuación).
-

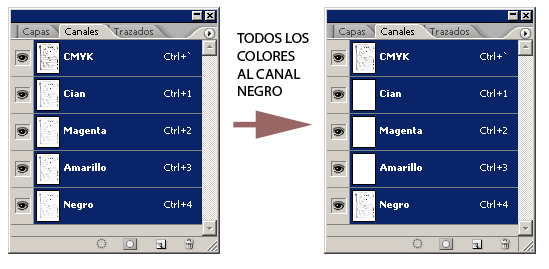
Como se habrá ido información a todos los canales y sólo la queremos en el canal negro, vamos a trasladarla a ese canal. Atención: No se trata de borrar los canales
CMY, sino de trasladarla.
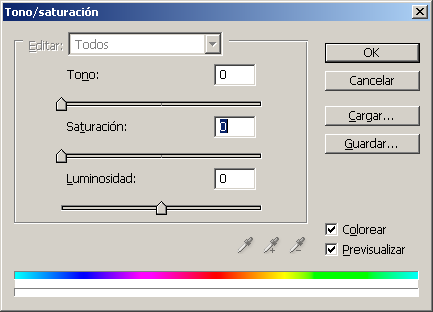
En una imagen CMYK es muy fácil: Basta con ir al menú "
Imagen - Ajustes - Tono/saturación", marcar la opción "Colorear" (el "Tono" da igual) y dejar la "Saturación" en "". -
Colorear el papel
Ahora crearemos un "
Estilo de capa" nuevo para darle un tono levemente avejentado al papel. No queremos darle mucho color sino que simplemente tenga una textura de tono que lo diferencie un poco del papel de la revista en si.Si la imagen no está desacoplada (unflattened) (es decir se llama "
Fondo"), lo hacemos haciendo doble clic en la paleta de "Capas" y dándole cualquier nombre que queramos (salvo "Fondo", obviamente).
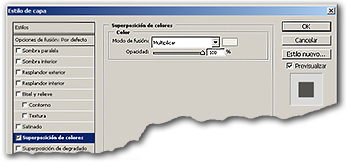
Vamos al menú "
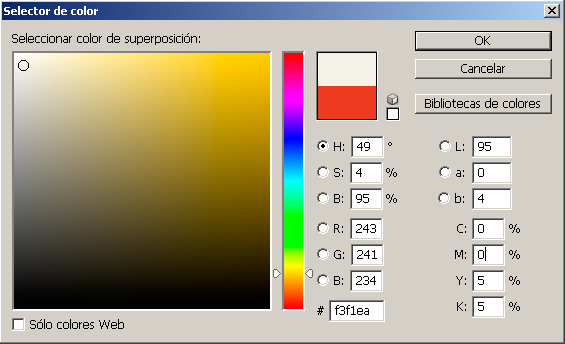
Capa - Estilo de capa - Superposición de colores". Para empezar, ponemos el efecto en modo de fusión "Multiplicar". Allí elegimos el color de fondo (basta pinchar en el cuadradito de color al lado del "Modo de fusión"):
Como tono, le damos 5% de amarillo y 5% de negro. Eso debería bastar, pero los valores precisos dependen de cada papel y sistema de impresión.

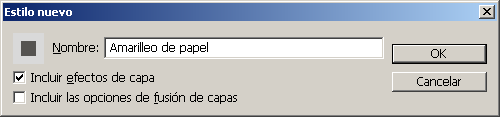
Como querremos usar este efecto varias veces, lo guardamos como "
Estilo nuevo" apretando el botón correspondiente en la paleta de "Estilos de capa" que estamos usando. Con darle cualquier nombre adecuado aparcerá disponible en la última posición de la paleta "Estilos". -
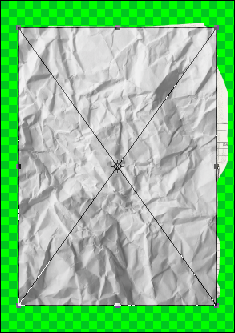
Silluetear

A continuación, se siluetea el papel con el método más conveniente en cada caso (explicado más en detalle en otra página de este sitio). En este ejemplo, he partido de un trazado hecho con la pluma que he convertido luego en máscara de capa (la razón es que es más rápido trazar con la pluma y luego, si hace falta, afinar en la capa.
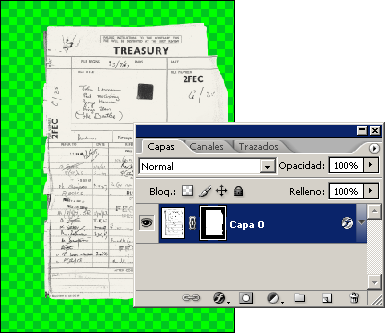
Convertimos el trazado en selección haciendo
click-Ctrlsobre el trazado en la paleta de "Trazados". Añadimos una máscara de capa (menú "Capa Máscara de capa - Descubrir todas"), inviertimos la selección (menú "Selección - Invertir") y rellenamos de negro 100% lo que queremos enmascarar —lo que se ve verde en la imagen de arriba es que tengo las preferencias de transparencia así, para ver bien. -
Añadir las arrugas

Ahora, vamos al menú "
Archivo - Colocar", y colocamos la imagen del folio arrugado.Si la textura se queda un poco corta, podemos ampliarla, ya que sólo va a servir como textura atenuada y el detalle no se va a ver mucho. Si la ampliación necesaria fuera mucha deberíamos plantearnos hacer una nueva fotografía con más resolución.
Por cierto, se pegará como "
Objeto inteligente". Como en este caso no es necesario ni util, lo convertimos en una capa normal (menú "Capa - Rasterizar - Objeto inteligente") -
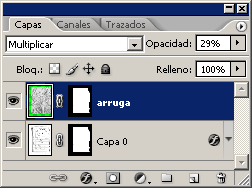
Siluetear o enmascarar las arrugas

Ya está casi terminado. En la nueva capa que contiene la textura, creamos otra máscara de capa (menú "
Capa Máscara de capa - Descubrir todas") y copiamos el contenido de la máscara de capa del documento fotocopiado: HacemosCtrl+Clicken la capa de la fotocopia y, sin deseleccionar, pasamos a la máscara de capa de la arruga. Invertimos la selección (menú "Selección - Invertir"), y rellenamos de negro.Así habremos duplicado la máscara de la fotocopia.

Desde la propia paleta de capa, se baja la "
Opacidad" de la capa de la arruga hasta un "29%" (o lo que creamos conveniente) y se pone en modo de fusión "Multiplicar".

Recortamos lo que sobre de espacio vacío y ya está el documento preparado para su uso.
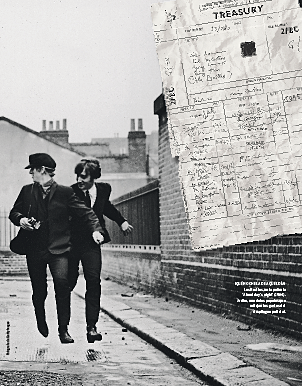
Usar el recorte en InDesign

El uso es sencillo: Desde el menú "Archivo - Colocar" de InDesign, lo ponemos en la página como una imagen más.

Para darle mayor realismo, le añadimos un poco de sombra con el menú "Objeto - Sombra paralela". Si hubieramos querido una sombra más elaborada, habríamos tenido que usar otro método, ya que las sombras nativas de InDesign son bastante limitadas.

El resultado se puede ver arriba, aunque obviamente, en el impreso final quedó mejor de lo que se puede apreciar.
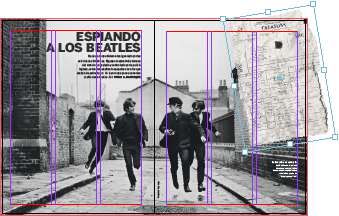
Arrugas con contenido propio y más opciones
En este ejemplo se han usado unas fotocopias, pero el contenido "arrugado" puede ser una imagen de cualquier tipo y formato: Un gráfico de Illustrator, una capa de texto de Photoshop, una composición de cualquier tipo, etc…
Si el recorte es grande y se quiere añadir un efecto de realismo, se puede distorsionar el contenido para que se adapte a la forma de las arrugas.
Este paso sólo es necesario si el recorte va a ir a un tamaño y visibilidad que lo haga necesario. Le añade más realismo pero lo cierto es que muchas veces es innecesario.
Es importante valorar este punto, ya que este paso requiere interpretar o rasterizar los textos de Photoshop y los objetos inteligentes que hubiera como contenido, por lo que no sería posible editarlos luego si no es repitiendo todo el montaje (o parte).
[© Gustavo Sánchez Muñoz, 2026] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir comentario