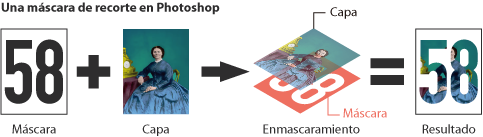
Al usar Photoshop en fotomontajes o composiciones de diseño gráfico, suele ser necesario enmascarar elementos. Un método es usar las no demasiado conocidas "máscaras de recorte" (clipping masks).

Su funcionamiento es facil: Hacen falta, al menos, dos capas; la que enmascara (el recorte) y la que es enmascarada (lo que se ve a través de la máscara). La máscara se situa, en el orden de apilamiento de capas, debajo de lo que va a enmascarar. Esto puede despistar un poco, ya que lo natural sería que la máscara (que tapa) se situase encima) Pero, no. Es al revés.
Ventajas e inconvenientes
Las "máscaras de recorte" tienen ventajas e inconvenientes comparadas con los otros métodos de Photoshop para enmascarar elementos (básicamente "máscaras vectoriales" y "máscaras de capa").
Ventajas
-
Enmascarar con textos
La principal de las ventajas es que permite usar una capa de texto como máscara sin necesidad de rasterizar el texto ("
máscara de capa") o de convertirlo en trazados ("máscara vectorial"). -
Enmascaramientos complejos con imágenes
Enmascaramientos complejos. Una máscara de capa sólo puede ser una imagen en escala de grises y una máscara vectorial sólo puede ser trazado. Una máscara de recorte puede ser una imagen en color y a su vez estar silueteada por su propia máscara de capa y su mascara vectorial.
Inconvenientes
-
Son incómodas de manejar
El principal inconveniente es que al estar formadas al menos por dos capas, las màs caras de recorte son algo más incómodas de manejar que las otras. Eso se soluciona acostumbrándose a vincular y desvincular capas y a reunirlas en en grupos.
-
No valen para grupos de capas
No se pueden enmascarar grupos. para eso están las máscaras de capa y vectoriales (que sí lo permiten).
Colocar una imagen dentro de un texto
En éste primer ejemplo de cómo construir una máscara de recorte, veremos cómo enmascarar una imagen con un texto o, dicho de otro modo, cómo meter una imagen dentro de un texto.

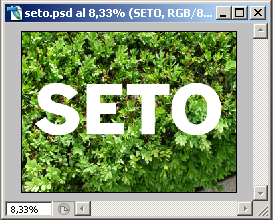
Abrimos el documento con la imagen.

Desacoplamos la imagen (basta con hacer click sobre la capa "Fondo" y cambiarle el nombre). Por claridad, la llamamos "seto".

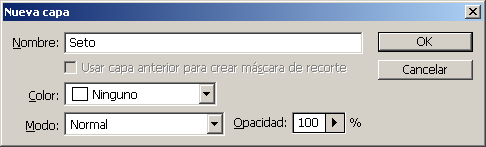
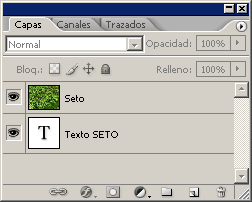
Creamos una nueva capa de texto…

…Y escribimos el texto que queremos usar (en este caso, "SETO"). El color es indiferente.

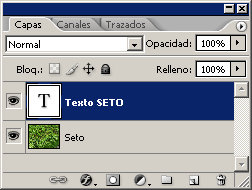
En la paleta de capas, movemos la capa del texto para que se halle inmediatamente debajo de la del texto.
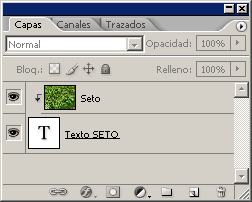
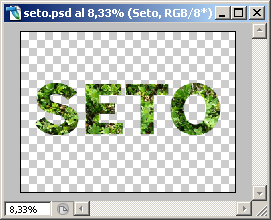
Seleccionamos la capa texto y en el menú "Capa", seleccionamos la opción "Crear máscara de recorte" y la imagen quedará enmascarada, dentro del texto.

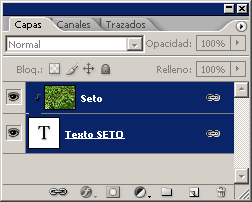
En la paleta "Capas", El icono de la imagen enmascarada quedará un poco hacia la derecha con una flecha al lado máscara (para indicar que está enmascarada).

Ya está. Tan sencillo como eso.

En principio, la capa y su máscara no están está vinculadas, por lo que al mover cualquiera de las dos en el orden de la paleta "Capas", la "máscara de recorte" dejará de serlo. Si queremos que no pase esto, basta con seleccionar las dos y hacer clic en el símbolo de encadenado de dicha paleta (la pequeña cadena del inferior o ir al submenú capas.
Si queremos la máscara o el contenido de forma independiente, con volver a hacer clic en el símbolo de la cadenita, estarán de nuevo desenlazadas.

Al ser una capa de texto, el texto admite cualquier efecto de capa, como se ve arriba.

Y el texto aun se podría cambiar sin ningún problema.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario