Introducción
Acabo de ver una página muy interesante en un blog sobre Illustrator sobre cómo crear con Illustrator una bola del mundo giratoria en 3D.

Llevaba tiempo queriendo añadir una explicación sobre el uso de las escasas capacidades tridimensionales de Illustrator y del mapeado (proyección) de imágenes y me he dado cuenta de que esta técnica es una forma excelente de explicar esos conceptos. Por eso, dando el crédito necesario a Chris Spooner, que me encendió la bombilla, ahí va éste breve tutorial sobre la creación de una bola del mundo giratoria en 3D con Adobe Illustrator.
Advertencia: La bola del mundo que creamos con esta técnica no es una imagen precisa. Sólo se debe usar como globo de referencia general en mapas más detallados. por ejemplo. Para crear globos terráqueos geográficamente precisos y detallados es necesario usar otras técnicas y herramientas más apropiadas.
La técnica resumida
- Crear un mapamundi plano con sus rayas geográficas y guardarlo como "
Símbolo". - Crear un trazo en forma de semicírculo.
- Aplicar al semicírculo la herramienta "
Efecto - 3D- Girar" para crear una esfera. - Proyectar sobre la esfera el "
símbolo" del mapa. - Colocar encima un semicírculo en transparencia "Superponer" para darle más volumen.
- Opcional: Añadirle una sombra debajo (como se ve en la imagen de arriba).
Ni más ni menos.
Paso a paso
Crear el mapamundi
No nos engañemos. No vamos a crear un mapamundi. Lo usual es usar algún mapamundi vectorial de calidad razonable de los miles que hay disponibles; por ejemplo: All free map (éste es el que he usado) o Perry-Castañeda Library Map Collection: World Maps.
La proyección geográfica y el nivel de detalle quedan al criterio de cada uno, pero de debe tener en cuenta:
- La falta de detalle de un mapa de mala calidad se notará si el tamaño final del trabajo es lo suficientemente grande.
- Por el contrario, el exceso de detalle (número de nodos) de un mapa demasiado detallado y preciso será un lastre que puede volver el trabajo inmanejable. Por eso no debemos usar un mapa excesivamente preciso.
- Si queremos destacar países o zonas en el trabajo final, debemos tenerlos ya marcados ya en este mapa de inicio. Por eso, debemos tener en cuenta que cualquier detalle geográfico o político relevante debe hallarse ya en este mapa de partida.

Una vez elegido el mapa, procedemos a darle un tamaño razonable (por mera comodidad, es mejor que sea cercano al que vamos a usar, aunque no es necesaria ninguna precisión). En este caso, unos 120 mm. de ancho. Si es demasiado complejo, lo simplifico un poco usando "Objeto - Trazado - Simplificar". En el mapa del ejemplo, un "Umbral de ángulo de 0º" y una "Precisión de curva de 96%" bastaron para eliminar la mitad de los nodos (de unos 8.000 a unos 4.000) sin que se notase demasiado.

Ahora, lo coloreamos. En este caso, he usado CMYK "50/0/100/0" para el relleno y CMYK "80/0/0/0" con 0,3 puntos para el trazo de las masas de tierra.
Advertencia: No uses degradados ni efectos como "Estilizar - Sombras paralelas / Resplandor interior / Resplandor exterior" y similares. La razón es que el efecto de giro en tres dimensiones y su proyección de imágenes no los recoge y los resultados son impredecibles (pero siempre malos).
Crear las líneas de coordenadas

Aunque hay muchos modos de crear líneas paralelas y perpendiculares, en un caso como éste, lo más sencillo es usar la herramienta "Cuadrícula rectangular", que está en el mismo grupo que "Segmento de línea".

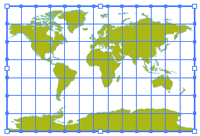
Nos colocamos encima del mapamundi y trazamos una cuadrícula rectangular que lo cubra razonablemente. Antes de soltar, podemos controlar el número de rayas verticales y horizontales con las teclas del cursor del teclado (hacia la izquierda y abajo, quitamos; hacia la derecha y arriba añadimos). Tras soltarla, vamos a "Ventana - Transformar" y rematamos el tamaño, redondeándolo (en el ejemplo: 120 mm de ancho y 80 mm de ancho)

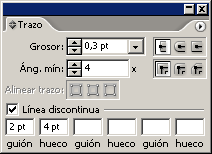
Una vez la tengamos, le damos el grosor necesario al trazo (0,3 puntos) y lo hacemos discontínuo ("Ventana - Trazo - Línea Discontinua - Guión: 2 ptos / hueco: 4 ptos"). Como color de trazo, le damos CMYK 100/0/0/0; de "Relleno", le damos "Ninguno".

Para el mar, creamos un recuadro exactamente del mismo tamaño que la cuadrícula, lo rellenamos de 40% de cian y lo enviamos detrás.
Para rematar, centramos la cuadrícula y el fondo con respecto al mapa con la herramienta "Alinear".
Crear el símbolo

Agrupamos los tres elementos (mar, mapa y cuadrícula) y los arrastramos dentro de la paleta "Ventana - Símbolos". El motivo es únicamente que Illustrator sólo puede proyectar imágenes que previamente hayan sido convertidas en "Símbolos".

Si vamos a trabajar con más imágenes como símbolos es buena idea darles nombres adecuados y descriptivos.
Crear la esfera

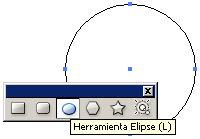
paradoja: La esfera no es una esfera. Debe ser un semicírculo. Por eso, primero creamos una circunferencia con la herramienta "Elipse".

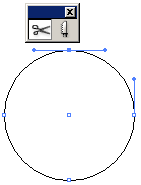
A continuación, la cortamos en dos partes iguales con las "Tijeras".

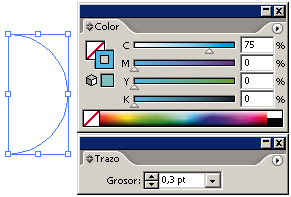
Le damos color de trazo (no de relleno) de 75% cian. A doferencia del color, el grosor no es especialmente relevante pero conviene que sea más bien fino.
La esfera y sus opciones

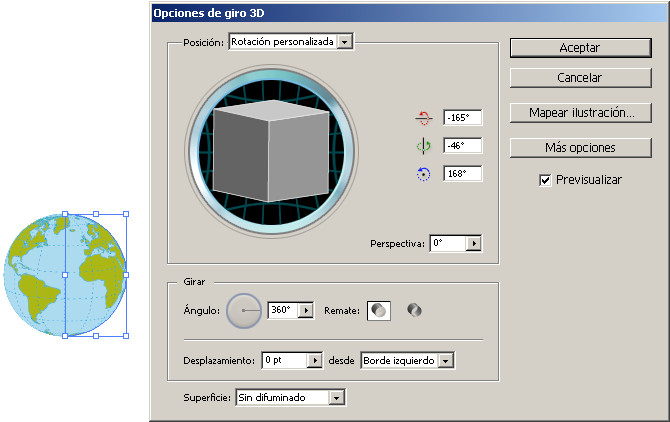
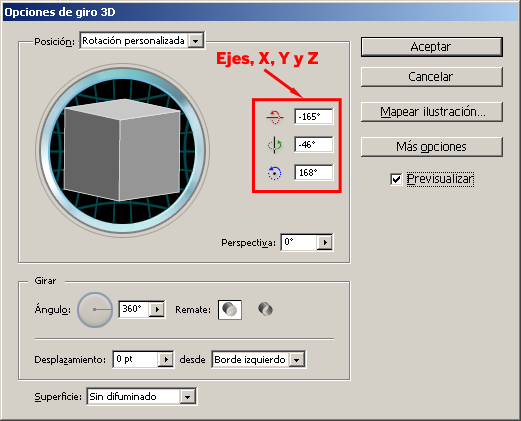
Con el semicírculo seleccionado, vamos a "Efecto - 3D - Girar". Aparecerá el cuadro de diálogo que vemos arriba. Por cierto, éste es un filtro que consume bastante ordenador y, dependiendo de tu máquina, podrías encontrarte que el sistema se vuelve inestable. Cierra programas, simplifica ilustración,… Y, si puedes, trabaja con la previsualización desactivada. Quedas avisado.

Advertencia: Si en vez de una esfera, aparece una especie de taburete, como el que se ve arriba, la solución es cancelar y rotar el semicirculo 180º (La razón de este comportamiento es el sentido de giro que aplica el filtro y no hay que preocuparse por ello).
En la opción "Superficie", que sirve para crear un sombreado de iluminación, marcamos "Sin difuminado", ya que daremos el efecto de volumen como veremos más adelante. La opción "Difuminado plástico", que es la que viene predefinida, es la más realista y compleja.
La proyección del mapa

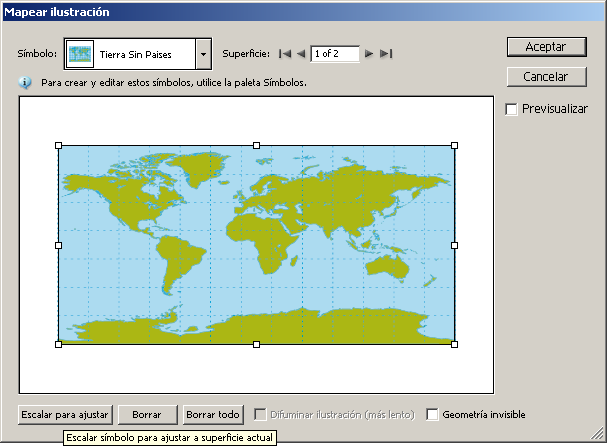
Para proyectar el mapamundi sobre la esfera, vamos a la opción "Mapear ilustración". En la persiana desplegable de "Símbolo", elegimos la ilustración que vamos a proyectar. En este caso, es el mapamundi que guardamos como "Símbolo".
Si el tamaño original del símbolo es mucho mayor que el de la esfera, podemos marcar la opción "Escalar para ajustar", pero eso deformará el símbolo proyectado. De ahí mi advertencia anterior de trabajar a tamaños similares. En nuestro caso, como queremos vestir la esfera con el mapamundi, la usamos.
Una vez veamos que se ha cubierto el tapiz, damos a "Aceptar"..

Si queremos variar la perspectiva, jugamos a placer con los tres valores de rotación (ejes X, y y Z).
Dar volumen
Aunque podríamos haber usado la opción de iluminación del filtro 3D de Illustrator, es más fácil, flexible y sobrecarga menos el sistema usar el siguiente método.
Creamos una circunferencia del mismo ancho y alto que la esfera del mapamundi.

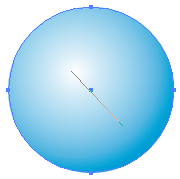
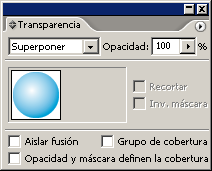
Creamos un degradado de Cian 100% a Blanco (CMYK 0/0/0/0) y lo aplicamos pinchando en una zona superior izquierda con la herramienta "Degradado" para simular una iluminación superior (debe quedar más o menos como vemos sobre estas líneas).

Con la paleta de "Transparencia", la ponemos en modo "Superponer".

La colocamos justo encima de la esfera del mapamundi (sobre cómo colocar de forma precisa elementos en Illustrator sin mover el de referencia, ya hemos hablado en otra página).
El trabajo ya está realmente terminado, pero aun podemos afinar un par de detalles.
Añadir una sombra ficticia

Duplicamos el círculo que hemos usado para dar volumen y lo reducimos sólo verticalmente a un tercio o cuarto de su tamaño original. Le damos de relleno un color 40% de negro y le aplicamos un "Efecto - Estilizar - Desvanecer" del valor que mejor nos parezca.
Conclusión
Illustrator no es un programa 3D, no nos engañemos. Pero permite hacer pequeñas cosas que pueden sacar del paso en dibujos sencillos.
La paleta apariencia
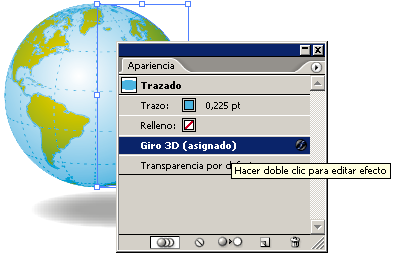
Lo mejor de esta técnica es que podemos rotar la esfera como queramos después de haberla construido.

Seleccionamos el semicírculo (recuerda que está "debajo" del círculo en modo superponer) y abrimos la paleta "Ventana - Apariencia". Allí verás que está disponible el efecto "Girar - 3D" con todas sus opciones. Basta con editar lo que quieras.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario