Es una horterada. Lo sé. Mientras preparaba otra página sobre un método para trabajar combinando tintas directas en Adobe Illustrator, me he encontrado haciendo formas complejas para una supuesta etiqueta de cerveza —empleada como ejemplo en esa página—
Como los métodos para construirlas no son evidentes, creo que es buena idea explicarlos para que se sepa cómo usarlos en situaciones similares.
Además, que algo nos parezca estéticamente cuestionable no quiere decir que algún día no haya que hacerlo: El diseño gráfico es un oficio, no un arte altruista. Esto va así.
El método, paso a paso
Podemos hacer el dibujo de la corona de laurel usando un método de distribuir objetos en torno a un círculo pero es más sencillo y práctico usar una "fusión" y un "pincel de motivo" combinados.
Si las hojas de la corona de laurel no variasen de proporción a lo largo de la rama, nos bastaría con hacer un simple pincel de motivo. Como existe esa variación, debemos hacer antes una fusión.
Dibujamos una hoja de la corona.

Si la corona sólo se va a ver de lejos no conviene que tenga detalle —sólo dibujamos lo que se va a ver para no sobrecargar el dibujo—. Además, las deformaciones de una fusión y un pincel de motivo no suelen sentar bien a las formas complejas. Recuerda que las hojas de laurel son muy alargadas. El resultado final, como se ve, depende de las formas originales.
Una hoja básica
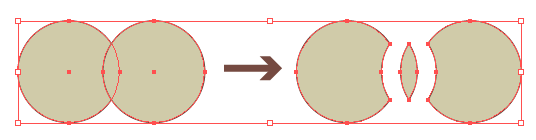
Si no sabes como comenzar a dibujar una forma sencilla de hoja, te sugiero que dibujes dos círculos grandes y los superpongas un poco. Luego, aplicas el menú "Ventana - Buscatrazos".

En esa paleta, aplicamos la opción "Dividir". Desagrupamos y eliminamos las medialunas sombrantes.

Ya tenemos la hoja.

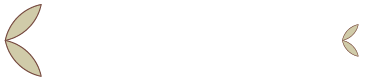
Con la herramienta "Giro" giramos la hoja unos 45º y después, con la herramienta "Reflejo", copiamos e invertimos la hoja. Las juntamos por sus picos y las agrupamos (menú "Objeto - Agrupar". Con eso habremos formado el cogollo básico de las ramas.
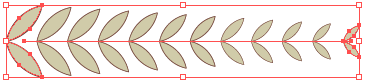
Lo agrupamos y lo duplicamos a la posición que formará el otro extremo de la rama.

Con la herramienta "Escala", reducimos el cogollo de ese extremo hasta el tamaño que queramos que tenga el final. Conviene estar atento a que los trazos no se reduzcan.

Seleccionamos ambos cogollos y vamos al menú "Objeto - Fusión - Crear".

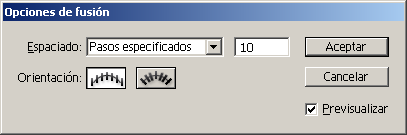
Sin deseleccionar la fusión, vamos al menú "Objeto - Fusión - Opciones de fusión"". Seleccionamos la opción "Pasos especificados" y escribimos un valor apropiado —en este caso "10" parece ser adecuado—.

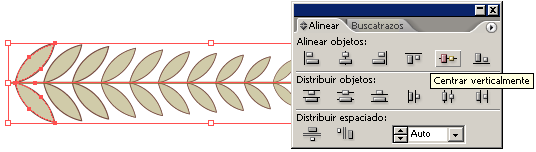
Ahora, añadimos un trazo horizontal con un cierto grosor —en este ejemplo de 2 ptos.— para que haga de fuste de la rama, ya que el eje (espina), la columna vertebral, de una fusión no se ve, por mucho que la pintemos y, si la expandimos, se pierde.

Centramos bien ambos elementos con el menú "Ventana - Alinear - Centrar verticalmente" y ya tenemos la rama completa.

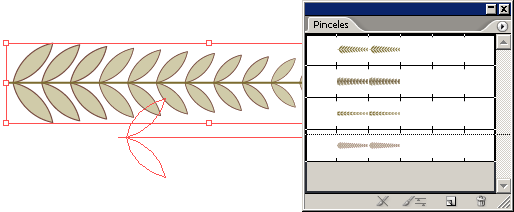
Abrimos la paleta de "Ventana - Pinceles" y arrastramos la rama dentro para crear un nuevo pincel.

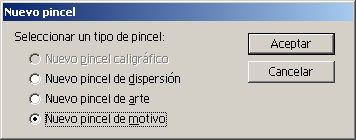
Cuando Illustrator nos pregunte qué tipo de pincel queremos crear, elegimos "Nuevo pincel de motivo".

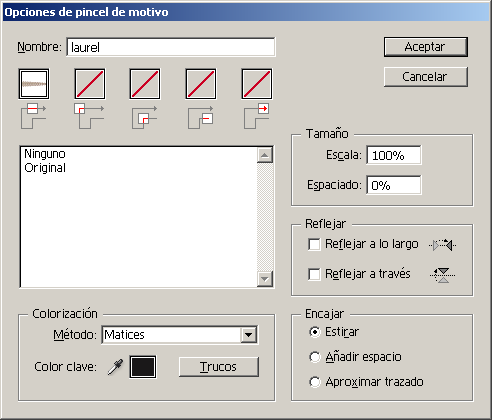
En las opciones posibles del pincel, simplemente elegimos "Colorización - Matices" si queremos variar el color o "ninguno" si ya tiene los colores que queremos y le damos un nombre —por ejemplo "laurel"—, ya que es un pincel muy sencillo.

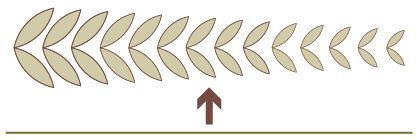
Para ir terminando, dibujamos un semicírculo —no, eso no lo voy a explicar—. Con él seleccionado, le aplicamos el nuevo pincel laurel. El resultado debe ser similar a la imagen superior.

Duplicamos la rama invirtiéndola como hicimos con las hojas y ya tendremos la forma básica de la corona.

Al aplicarla, podemos abrir el espacio entre las dos ramas y deformarlas levemente alargándolas para que queden mejor si tienen que envolver un objeto, como en el ejemplo que se ve arriba.
Si luego queremos añadirles más zarandajas y adornos, ya es cosa nuestra. Lo principal era dibujar la forma básica.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario