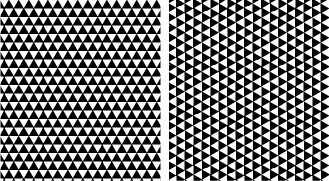
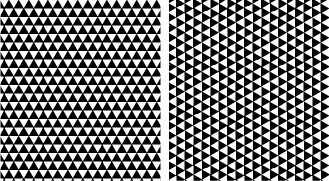
Tengo la idea de seguir con algún tutorial relativamente simple sobre el dibujo de patrones infinitos de base triangular como los mosaicos típicos del arte islámico. Muchos de estos mosaicos se basan en una rejilla triangular formada por triángulos isósceles (todos los lados iguales, repartidos en tres ángulos de 120º cada uno.

Por ello, la primera de las tareas necesarias es crear rejillas triangulares como las que vemos arriba. El problema es que Illustrator, al menos en sus versiones actuales (hasta la CS4, por lo menos), no contempla la creación de cuadrículas que no sean rectangulares. Y el uso de las herramientas copiar y girar trazados con parámetros no funciona tan bien como parecería a primera vista. La solución es sencilla: Crear un motivo formado por triángulos, dibujar luego un gran rectángulo con ese patrón como relleno y usar entonces ese rectángulo combinado con el bote de pintura interactiva para dibujar los nuevos patrones arabizantes.
Crear el patrón-cuadrícula de triángulos equiláteros
Un patrón debe ser siempre lo más sencillo posible por dos razones: para aligerar su peso y, sobre todo, para eliminar la acumulación de pequeños errores inevitables (especialmente los causados por redondeos matemáticos). Éste no es un excepción. Casi hasta el final trabajaremos en modo "Contornear" o "Esquema" (Ctrl+Y), donde sólo se ven las representaciones de los trazados y no los modos en los que están pintado. Esto nos ayudará a ser precisos en el trabajo —algo que es fundamental al hacer mosaicos.

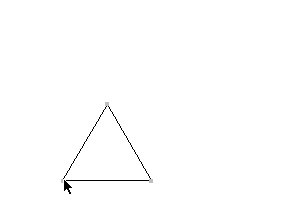
Comenzamos dibujando un triángulo equilátero con la herramienta polígono. El tamaño da igual, aunque no queremos que sea muy grande, ya que luego lo usaremos como rejilla.

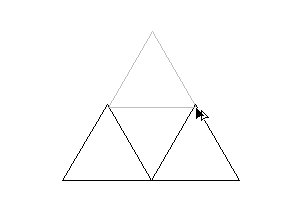
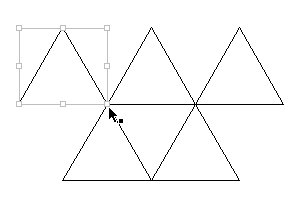
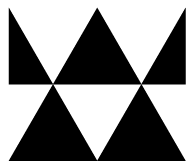
Lo duplicamos como se ve en la imagen superior, formando la base de la rejilla.

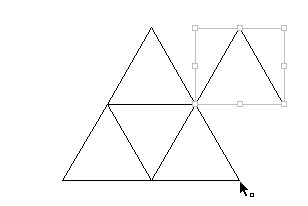
Ahora, con la flecha blanca de "Selección directa", borramos los lados exteriores de los dos triángulos superiores exteriores.

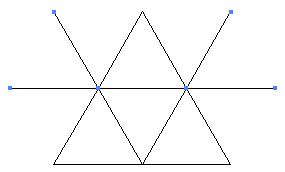
Seleccionamos cada una de las bases inferiores de los triángulos donde hemos borrado y, a través del menú "Objeto - Trazado - Añadir puntos de ancla", para añadir un punto justo en la mitad de cada uno de sus trazados.

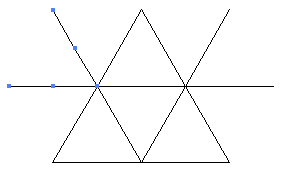
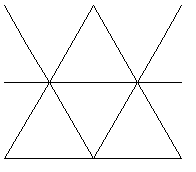
Ahora borramos la mitad exterior de la base inferior de esos triángulos, con lo que el dibujo queda como se ve arriba.

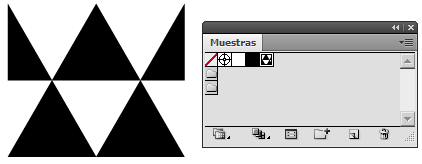
Pintamos, como se ve arriba, el interior alternativamente de un color (el otro puede ser transparente o cualquier colo que nos parezca, es indiferente) y no pintamos el trazo de ningún color. Este último detalle es importante si no queremos que los contornos nos den errores al formar el mosaico (además de que no lo necesitamos).

Arrastramos el dibujo a la paleta de "Muestras" y ya tendremos el dibujo de mosaico base para la rejilla triangular, como se ve arriba.

Esa rejilla tiene perpendicular la base. Si queremos usarla con los ejes en otras direcciones, lo más sencillo es girar el mosaico 30º.
En cualquier caso, para usarlo como rejilla debemos liberarlo a través del menú "Objeto - Expandir" y luego con "Objeto - Máscara de recorte - Soltar y luego "Objeto - Desagrupar" —Habrá que eliminar el rectángulo que formaba la máscara para evitarnos problemas posteriores.

Podemos usar esa rejilla con el bote de "Pintura interactiva" o convirtiendola en guías —seleccionamos y vamos al menú "Ver - Guías - Crear guías". Para los mosaicos como el de arriba probablemente sea mejor usar el bote de pintura.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Añadir nuevo comentario