
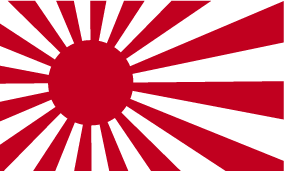
Konnichiwa, lector-san. En la línea de minitutoriales de técnicas básicas en illustrator basadas en el dibujo de banderas, un pequeño tutorial para dibujar una bandera de combate de la marina imperial japonesa (como las que sacaban en las películas de guerra de los sábados por la tarde).

Creamos un rectángulo (herramienta "Rectángulo") con las proporciones típicas de una bandera (5:3). En este caso serán "100 × 60 mm." (simplemente pinchamos sobre el escritorio con la herramienta "Rectángulo" seleccionada y damos las medidas.

Lo coloreamos (Menú "Ventana - Color") con color de trazo (path) ninguno, y relleno (fill) blanco CMYK "100/100/0/20" (yo le he dejado un reborde negro con el fin de que se vean las imágenes.

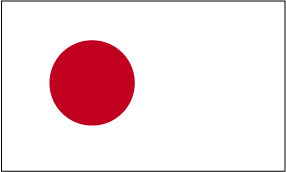
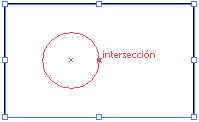
Con la herramienta "Elipse", dibujamos un círculo de "30 mm." de diámetro con trazo ninguno y relleno de color rojo CMYK "0/100/100/0".

Alineamos el círculo con respecto al rectángulo al centro en lo vertical y colocamos su lado derecho justo sobre el centro del rectángulo, como se vé arriba (en las versiones del ejército de tierra, el sol iba en el centro del rectángulo).

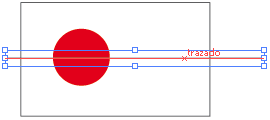
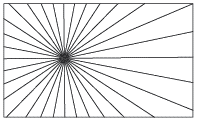
Como la bandera tiene 16 rayos rojos, necesitamos dibujar 16 líneas que atraviesen la bandera de lado a lado (no hace falta que los extremos ajusten con los lados, basta con que los sobrepasen). Así, haremos los 32 lados de esos rayos. Comenzamos dibujando con la pluma (pen) una raya horizontal con relleno: "Ninguno", trazo negro CMYK "0/0/0/100", el grosor da igual (aunque es mejor fino). Ten cuidado y hazla lo bastante larga como para que luego los rayos derivados cubran del todo el rectángulo.

Con esa raya seleccionada, en el menú "Objeto - Transformar - Rotar", marcaremos "Angulo 11,25" grados (360 grados divididos en 16 partes da "11,25"). Apretamos el botón "Copiar" de ese cuadro de diálogo y, sin hacer ninguna otra cosa, apretamos catorce veces la combinación de teclas "Ctrl + D". Así repetiremos la duplicación con giro con los mismos valores.

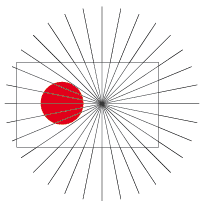
Agrupamos los rayos así formados y alineamos su centro con el del círculo sin mover éste. Bloqueamos el círculo (Lo seleccionamos y Menú "Objeto - Bloquear - Selección"). Seleccionamos el rectángulo y lo traemos delante ("Objeto - Organizar - Traer al frente").

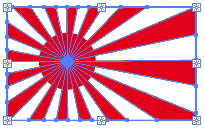
Vamos crear los rayos definitivos: Sin deseleccionar el rectángulo, seleccionamos también las rayas. En el menú "Ventana - Buscatrazos", elegimos la primera opción inferior "Dividir".

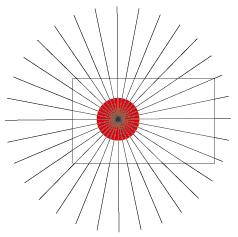
Enviamos detrás el conjunto de rayos ("Objeto - Organizar - Enviar detrás") y, sin deseleccionarlo, ponemos como color de fondo el rojo CMYK "0/100/100/0". Con el "Bote de pintura interactiva" (en la versión CS2, en las otras, bote de pintura normal), pintamos alternativamente los rayos de color rojo. Luego lo liberamos con "Objeto - Pintura interactiva - Expandir" y desagrupamos el conjunto hasta que no sea pposible seguir desagrupando.

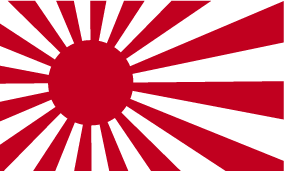
Desbloqueamos el círculo, que debe hallarse delante del todo (si no lo esta: "Objeto - Organizar - Traer al frente") y seleccionamos todo el conjunto. En el menú "Ventana - Buscatrazos", elegimos la segunda opción inferior "Cortar". Ya está. La bandera está acabada.
No es perfecta, porque los rayos deberían terminar exactamente en las esquinas, pero eso requiere un poco de magia negra con las alineaciones de los objetos y los nodos de los trazados que cae fuera de este este tutorial.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario