Como ya hemos visto en otra página de este mismo sitio, la creación de motivos, mosaicos o patrones digitales tiene su pequeño truco, ya que se basan en la creación no intuitiva de losetas repetitivas. Del mismo modo, aplicar en Illustrator las técnicas allí explicadas también tiene sus complicaciones y, dependiendo del dibujo del motivo infinito que queramos usar, la operación de crearlo puede ser más o menos complicada.
Los patrones o motivos sencillos
El motivo más sencillo es aquel en el que lo repetido no se entrecruza ni toca al repetirse. En esos casos, el procedimiento en Illustrator no tiene complicación alguna:

Creamos un dibujo de forma ortogonal —preferentemente cuadrada—.

Colocamos lo que queramos dentro…

…y arrastramos el conjunto a la paleta de "Muestras". Eso convertirá el dibujo en un motivo infinito.

Podemos aplicarlo como relleno a cualquier objeto nativo de Illustrator.
Un par de precauciones
-
Cuanto más complicado sea el dibujo que compone un patrón, más pesado será el archivo final de Illustrator en cuanto a necesidad de procesador y es fácil que el ordenador se bloquee al redibujar si nos pasamos de complicación.
En esos casos será muy conveniente replantearse rehacer el patrón de forma más sencilla o convertirlo en mapa de bits (rasterizarlo)allí donde estè aplicado. Esto simplificará mucho las operaciones de cálculo del ordenador.
- Aunque podemos deformar, estirar y cambiar la escala del patrón, siempre conviene hacerlo al mismo tamaño al que se va aplicar. Eso simplifica mucho los cálculos que tiene que hacer el ordenador.
Patrones un poco más complejos
En el ejemplo anterior, los dibujos del patrón no interactuán, no se entremezclan. Ya vimos en la otra página mencionada que, para que eso ocurra, hay que aplicar una técnica de corte —o duplicación con movimientos calculados— y redibujado.

Si estuviésemos en Photoshop, lo más sencillo sería cortar las piezas, escaquearlas y redibujar un poco. En Illustrator el método más sencillo es duplicar con parámetros los elementos básicos usando el efecto "Efecto - Distorsionar y transformar - Transformar" y la paleta "Transformar, donde se pueden ver las dimensiones de los elementos seleccionados. Veamos como se usa haciendo un ejemplo sencillo.
Lo primero es decidir qué tamaño tendrá la loseta que va a servir de base para el motivo o patrón. El límite es sólo la sensatez, como hemos indicado más arriba, y el hecho de que tiene que ser un rectángulo —en el ejemplo a continuación usaremos una base de 200 × 200 píxeles.

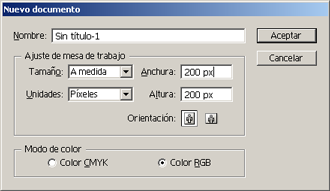
Creamos un nuevo documento, al que en el "Ajuste de la mesa de trabajo" le damos de tamaño 200 × 200 píxeles —esto no es imprescindible pero trabajar con una mesa de trabajo igual al tamaño del documento final es más cómodo.

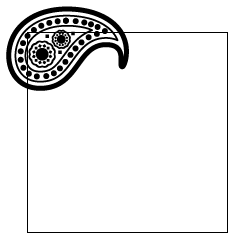
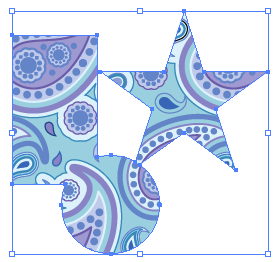
Comenzamos a hacer el motivo colocando los dibujos que vayan a formar parte de él, en este caso una especie de motivo ameba, ya que vamos a hacer algo parecido a un motivo que en España llamamos de amebas o paramecios (paisley).
Lo colocamos más o menos centrado sobre la esquina superior izquierda de la mesa de trabajo. No hace falta precisión en esa colocación.

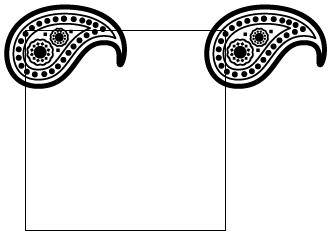
Lo duplicamos horizontalmente con el menú "Efecto - Distorsionar y transformar - Transformar". En el valor "Mover - Horizontal", indicamos el mismo valor que quremos que tenga de ancho la loseta final del motivo —en este caso, "200 px". En "copias", ponemos "1" ya que con "0", simplemente lo desplazaríamos). Aceptamos.

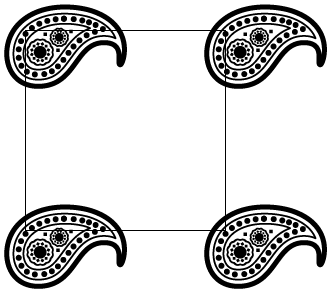
A continuación hacemos lo equivalente verticalmente. Ahora lo que hacemos es dar un valor "Mover - Vertical" de "-200 px" para que se coloquen las copias en las esquinas inferiores.

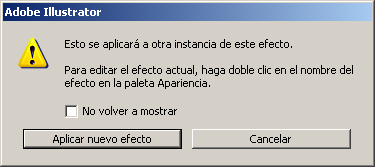
Al comenzar a hacerlo, Illustrator nos advertirá que lo seleccionado ya tiene aplicado un efecto de igual tipo. Nos da lo mismo y aplicamos el nuevo efecto.

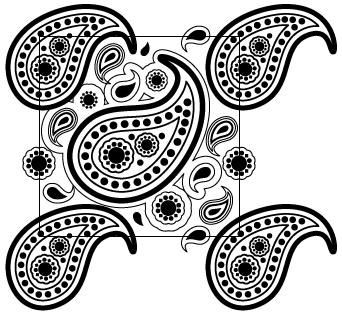
Comenzamos entonces a rellenar con más dibujos el interior de la loseta a nuestro gusto. La única precaución que tenemos que tener —aparte de no pasarnos de complicación— es que cualquier elemento que se salga por algún lado del cuadro vertical o lateralmente, debemos duplicarlo en el mismo sentido para que salga por el lado contrario. El valor que debemos darle a esa duplicación es siempre el del cuadro del motivo —en este caso "200 px"—.
Como hemos usado la opción "Efecto - Distorsionar y transformar - Transformar", podemos girar y modificar el dibujo de la esquina superior izquierda que estamos usando como referencia del motivo, ya que todas las repeticiones, se modifican igual que el original.

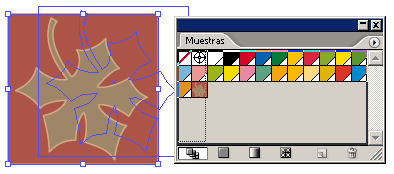
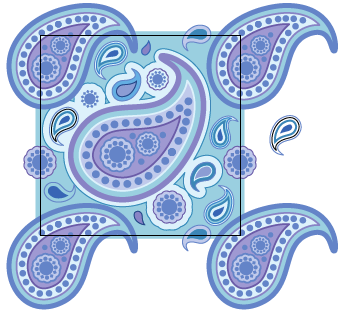
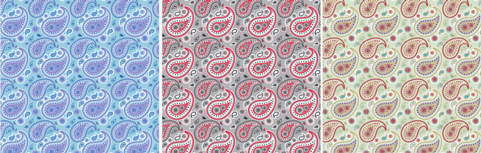
Ahora le aplicamos color —no es que sea el momento obligado, sino que es cuando a mi me da por hacerlo—. Al hacerlo es conveniente usar siempre "muestras globales", ya que eso nos permitirá hacer cambios de color de un solo golpe y así hacer distintas versiones de color de un mismo motivo —algo muy usual. Conviene recordar, por cierto, que es posible recolorear las ilustraciones en Illustrator usando la llamada "Guía de color".

Si queremos, podemos añadirle un recuadro con el fondo de color que creamos conveniente. No es imprescindible que mida lo mismo que el recuadro del motivo. De hecho, si es un fondo de color plano, conviene que mida un poco más.
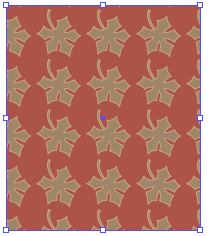
Una vez terminado el motivo, dibujamos un recuadro que mida exactamente lo mismo que debe medir la loseta del motivo (en este caso 200 px). Le damos de color de relleno y de trazo "Ninguno". Es muy conveniente que su esquina superior izquierda coincida con la mesa de trabajo o punto de coordenadas "0,0".
Lo seleccionamos y lo enviamos detrás del todo mediante el menú "Objeto - Organizar - Enviar detrás".
Ese recuadro sin color es la clave. Al encontrárselo detrás del todo, Illustrator va a entender que queremos usarlo como recuadro de límite (bounding box) del motivo y lo usará para definir los límites de éste.

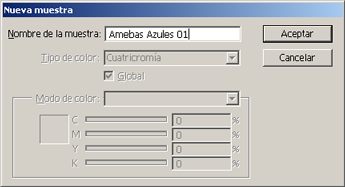
Para rematar, seleccionamos todos los elementos que van a formar el motivo (recuadro sin color incluido) y vamos al menú "Edición - Definir motivo". Le damos un nombre adecuado —como "amebas azules 01"— y ya está. También podemos simplemente seleccionar los elementos y arrastrarlos dentro de la paleta de "Muestras". Cualquiera de los dos métodos sirve igual.

Para usar el motivo, basta con seleccionar cualquier objeto, ir a la paleta de "Muestras y pinchar el motivo correspondiente con el cursor. El motivo se aplicará como relleno (fill) o trazo (path).
Porque un efecto y no simplemente copiar con parámetros
Si tienes cierta idea de Illustrator te habrás peguntado: ¿Porqué usa el efecto "Transformar al dibujar las piezas que salen del marco y no se limita a usar la opción "Copiar" de la paleta "Transformar"? La respuesta ya la has visto arriba: Es más fácil ir modificando el efecto que hacerlo las veces que hayamos repetido los objetos. Lo mismo se aplica a la hora de colorear.
Eso no quiere decir que pueda ser conveniente "Expandir" el efecto para que no ocurran después cosas raras.
Un par de precauciones
Muchas veces no necesitamos crear un patrón perfecto que pudiéramos prolongar hasta el infinito. No siempre hace falta un papel pintado. A veces, sólo necesitamos un trozo de motivo repetitivo para cubrir una zona que hace de máscara de recorte de ese patrón.
En esos casos, valdría con usar convenientemente el menú "Efecto - Distorsionar y transformar - Transformar" sin llegar a definir un motivo propiamente dicho. Así podríamos usar opciones de fondo más complicadas, por ejemplo.
[© Gustavo Sánchez Muñoz, 2026] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir comentario