Crear una cuadrícula de base triangular equilátera con Illustrator
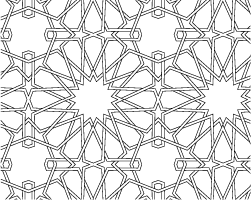
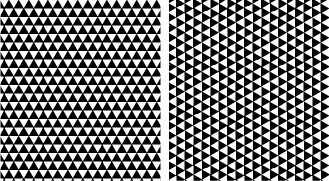
Tengo la idea de seguir con algún tutorial relativamente simple sobre el dibujo de patrones infinitos de base triangular como los mosaicos típicos del arte islámico. Muchos de estos mosaicos se basan en una rejilla triangular formada por triángulos isósceles (todos los lados iguales, repartidos en tres ángulos de 120º cada uno.

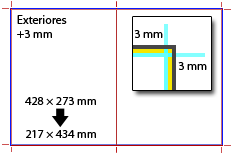
Por ello, la primera de las tareas necesarias es crear rejillas triangulares como las que vemos arriba. El problema es que Illustrator, al menos en sus versiones actuales (hasta la CS4, por lo menos), no contempla la creación de cuadrículas que no sean rectangulares. Y el uso de las herramientas copiar y girar trazados con parámetros no funciona tan bien como parecería a primera vista. La solución es sencilla: Crear un motivo formado por triángulos, dibujar luego un gran rectángulo con ese patrón como relleno y usar entonces ese rectángulo combinado con el bote de pintura interactiva para dibujar los nuevos patrones arabizantes.