Las imágenes dentro de un PDF se deterioran
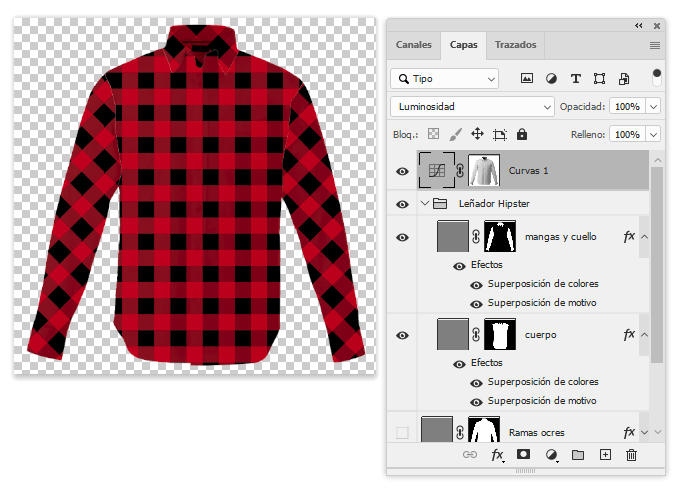
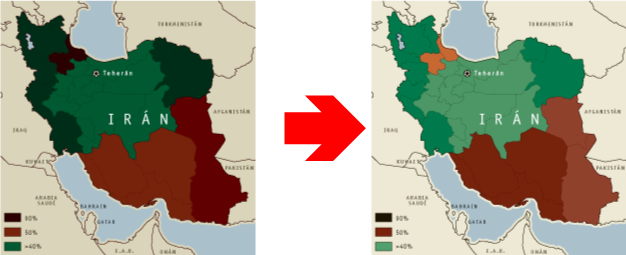
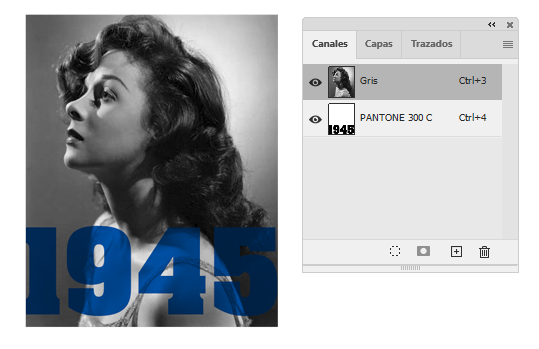
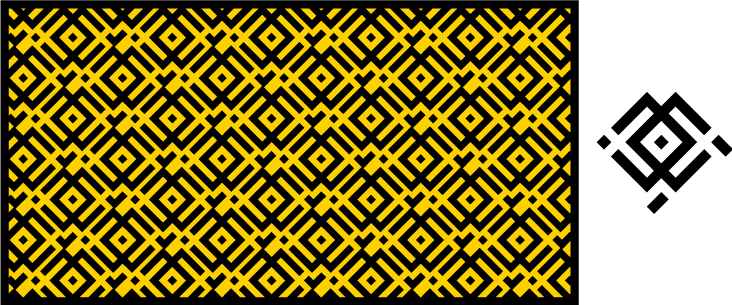
El documento original contiene imágenes pero cuando se crea el PDF, todas o algunas de las imágenes han desaparecido, su tamaño ha cambiado, su aspecto se ha deteriorado (pixelización, etc.), o las máscaras que tuvieran se han alterado o eliminado.

Los problemas relacionados con las imágenes y las máscaras en un PDF puede tener muchos motivos. Éstas son algunas de las principales causas (y sus posibles soluciones).