Introducción: Qué es la rejilla base y para qué sirve

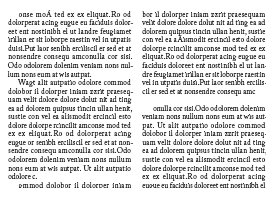
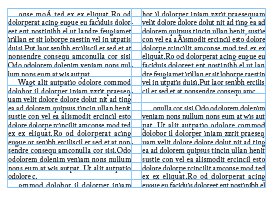
En diseño gráfico, la rejilla base (baseline grid)es el conjunto de líneas horizontales imaginarias que controlan la colocación de los textos en las páginas para que se apoyen sobre ella por sus líneas base (baseline) y tengan así una apariencia ordenada y cómoda para la vista. Es una herramienta del diseñador, invisible para los lectores.

En el fondo, el uso de la rejilla base se resume si la equiparamos al uso de los renglones que tienen los cuadernos para que la escritura no salga torcida.

Muchos maquetadores se encuentran con problemas para ajustar sus trabajos de forma que tengan un acabado limpio y sean fáciles de modificar sin hacer chapuzas. Un estudio científico inventado por mi (pero apoyado en mi experiencia) indica que en el 70% de los casos en los que los textos y otros elementos no parangonan esto se debe a que desconocen el uso de la rejilla base.
Por eso, aprender a usar la rejilla base es imprescindible para cualquier diseñador gráfico que trabaje con documentos de texto.
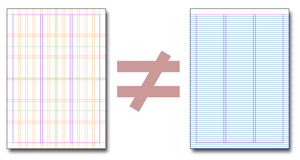
La rejilla base no es la cuadrícula

También es importante distinguir entre rejilla base y cuadrícula. Son dos herramientas que funcionan en estrecha relación, pero no son lo mismo (los que confunden ambos conceptos acaban no sacando provecho a ninguno de las dos).
Y, por cierto, la versión CS2 de InDesign (que recuerde), mostraba el término "rejilla base" mientras que la versión CS4 habla de "cuadrícula base". Lamentable que no se haya aplicado el principio de "No arreglar lo que no está roto" y, sobre todo, el de "no dejar mal lo que estaba bien".

De hecho, no todos los trabajos necesitan el uso de rejilla base (un póster con algunos textos sueltos, por ejemplo), pero todos (o casi) se benefician de la modulación de la página que se logra con una cuadrícula.
Cuanto mayor sea la presencia de textos, especialmente si van en columnas o cajas cercanas entre si), más conveniente es el uso de una rejilla base. A mayor complejidad de textos y mayor interacción de estos entre si (es decir: cuanto más se afecten unos a otros), mayor es la conveniencia de usar una rejilla base.
Como principio general, se puede decir que en los documentos multipágina en los que haya varios textos (periódicos, revistas, libros técnicos, libros de arte y similares) el uso de una rejilla base es imprescindible.
En esos documentos, el uso de rejilla base facilita un acabado pulcro y profesional: No hay extrañas y pequeñas desalineaciones entre objetos. La similitud y proporcionalidad de espacios hace que la vista del lector fluya mejor por el contenido.
La rejilla base ayuda a colocar objetos que no son de texto en una relación más ordenada con respecto a la tipografía, aunque su colocación suela relacionarse más con el uso de una cuadrícula.
Criterios para establecer una rejila base
Si la rejilla base es una herramienta de unificación tipográfica:
-
Se basa siempre en el texto general
La rejilla base no se establece basándose en proporciones áureas o humanistas ni siguiendo modas o porque la mayoría de los trabajos de otras personas la usen… Es más sencillo: La elección de sus medidas (la distancia entre líneas, su comienzo y su final) debe basarse en la medida del interlineado del texto general.
-
No debe tener muchas variantes
Disponer varias rejillas base anula el propósito de unificar la disposición de las tipografías. Por eso debemos evitar la multiplicación de rejillas base: Demasiadas alineaciones hacen una no alineación. Si necesitamos ordenar elementos secundarios con mucho texto, podemos establecer una rejilla independiente y debemos basarla en el texto principal de esa caja. Pero siempre debemos plantearnos la necesidad de esa segunda rejilla (por no hablar de una tercera o cuarta).
Tipografía, caja, márgenes y rejilla base
-
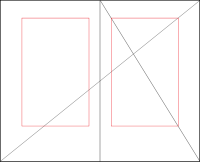
La caja tipográfica

En diseño gráfico y composición tipografíca, la caja es aquel espacio más o menos central de la página que, rodeado de los márgenes, sirve para colocar los textos, imágenes y demás elementos del diseño.
Se supone que la caja es el contenedor del que los elementos no se salen sino es para hacerlo totalmente —en cuyo caso se dice que van hasta el borde, "a sangre"—.
En los programas de diseño gráfico modernos como InDesign o Quark Xpress, la caja se define por omisión. Esto es: Se definen los cuatro márgenes de página y lo que queda en el interior es la caja.
-
Los márgenes
Los márgenes son los espacios vacíos que deja la caja tipográfica hasta el borde de la página. Su tamaño no suele ser el mismo (la caja nunca va perfectamente centrada en la página). Depende de qué tamaño de cuerpo e interlínea hayamos establecido para el texto principal del trabajo, el llamado "texto general", y de cómo éste manche la página. Al establecerlos, definimos la proporción del diseño, la interacción entre el texto y la página.
Para definir los márgenes, podemos buscar mil ejemplos clásicos, razones y proporciones de todos los tipos —incluso los llamados "áureos y divinos"—, pero al final el asunto es sencillo: La producción y el ojo mandan, y el uso práctico los sigue. Lo que queda bien, queda bien.
No se trata de despreciar las teorizaciones y los estudios clásicos (que conviene mucho conocer), sino de no perder el norte: Definir la caja y los márgenes sin tener en cuenta el tipo de trabajo, el cuerpo y la interlínea del texto general y cuál es el formato de la página, es como elegir los zapatos sin saber qué ropa nos vamos a poner ni a dónde vamos a ir con nuestra vestimenta…

El que tenga dudas, que intenté diseñar un catálogo de venta por correo o una revista de moda usando para los márgenes las proporciones áureas descritas por personas como Jan Tschichold…
-
Es cuestión de jerarquía: Lo último, el tejado
Toda esta disgresión simplemente para insistir: Primero elegimos una tipografía y un formato de página. Luego elegimos un cuerpo e interlínea, luego elegimos unos márgenes y, para terminar, refinamos todo el conjunto para armonizarlo. Y todo ello, lo hacemos porque creemos que hace justicia al tipo de trabajo que queremos hacer.
La formación de la rejilla base
¿Y dónde interviene la rejilla base en todo esto?. Pues, una vez hechas las elecciones anteriormente citadas:
-
La rejilla base debe ser igual al interlineado del texto general (es decir: El texto más abundante en nuestro trabajo). En el caso de textos de lectura, es costumbre que tenga el mismo valor o un 20% más que el cuerpo del texto afectado; por ejemplo: Un cuerpo de 10 puntos suele estar cómodo con un interlineado entre 10 y 12 puntos. En el caso de titulares o textos de llamada, se tiende a usar interlineados un poco más ajustados; por ejemplo: un cuerpo 36 puede estar usando un interlineado de 34.
Técnicamente nada impide hacer la rejilla base absurdamente reducida o ampliada. Son el ojo del diseñador y la tradición de la profesión las que rigen su disposición
- La rejilla base comenzará allí donde sirva mejor para establecer el margen superior (aunque no siempre exactamente donde comience el margen superior, por razones que ya veremos).
- La caja de texto terminará definiendo un margen inferior que coincidirá exactamente con una línea de la rejilla base.
- Por esas dos razones, la caja tipográfica debe coincidir con un número exacto de líneas de la rejilla base (si además es un número par, mejor que mejor. Se evitan problemas posteriores).
Basta de teoría: Ejemplos, métodos, acción

Éstas son las principales generalidades que se pueden decir sobre la rejilla base sin empezar a sonar como Pero Grullo.
En las páginas listadas a continuación intentaré agrupar ejemplos prácticos, técnicas y pequeños trucos sobre la rejilla base en InDesign (aunque mucho de lo que se dice se puede aplicar al trabajo con Quark Xpress). Esa es la intención si el trabajo remunerado y la familia lo permiten, claro.
[© Gustavo Sánchez Muñoz, 2026] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir comentario