Hacer siluetas y transparencias en Adobe InDesign (desde su versión 2.0) es un juego completamente distinto al de Quark XPress, incluidas sus versiones 5 y 6. Mientras Quark XPress dominó el mercado de la maquetación, la forma de siluetear una imagen era el uso de trazados de recorte (clipping paths). La aparición de InDesign 2 —y del nivel 1.4 del formato PDF (con Acrobat 5)— cambió radicalmente la situación.
Nada impide seguir usando los tradicionales trazados de recorte. De hecho en muchas circunstancias el uso de formas vectoriales para recortar imágenes de mapas de bits es lo más recomendable.
Los trazados de recorte
Éste es el procedimiento clásico e InDesign no ofrece grandes novedades al respecto. La ventaja con respecto a Quark XPress es que InDesign es capaz de reconocer ficheros nativos de Photoshop (*.psd), incluidos los que tienen capas.
Una vez hecho el trazado de recorte en Photoshop, la imagen se coloca (place) en una caja de imagen de InDesign. En la paleta "Objeto - Trazado de recorte" se le pide al programa que reconozca el trazado de recorte como tal yendo en la opción "Tipo" a "Trazado de Photoshop". Si hubiera más de un trazado (cosa nada rara), puedes elegir el más conveniente. Si marcas la opción "Invertir", el trazado actuará como máscara y su efecto se invertirá.
Con eso se hace la silueta de trazado de recorte. No tiene mayor misterio. Igual que si lo hicieramos en Quark XPress.
Colocar una fotografía con transparencias en InDesign
La capacidad de reconocer transparencias y máscaras de capa es la gran novedad de InDesign. Podemos colocar una imagen de Photoshop o de Illustrator en sus formatos nativos y pedirle a InDesign que reconozca una máscara de capa o sólo la capa visible.
A continuación, verás un ejemplo de cómo usar en InDesign una imagen hecha en Photoshop que tenga transparencias. Una vez más, vamos a usar una imagen de alta resolución en formato jpeg del CD-ROM del excelente libro "The Agile Rabbit Visual Dictionary of Vegetables", de The Pepin Press.
Paso 1

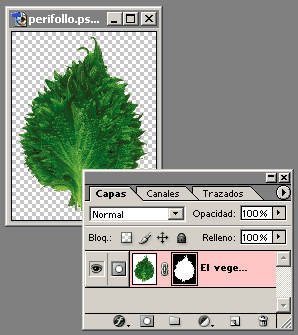
Abrimos la imagen en Photoshop y la guardamos en formato de Photoshop como "perifollo.psd". Al venir como jpeg, la imagen no tiene transparencias.


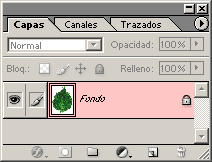
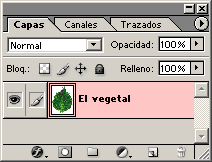
A continuación, le cambiamos el nombre "Fondo" a la capa de fondo, ya que con ese nombre no podemos crear transparencias (una peculiaridad de Photoshop). Por darle un nombre, llamamos "El vegetal" a esa capa (aunque el de "capa 0" valdría).
Paso 2

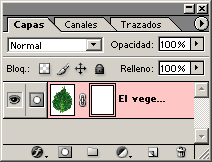
Vamos al menú "Capa - máscara de capa - descubrir todas". Aparecerá un cuadrado vacío al lado del icono de la capa "El vegetal" en la paleta de capas. Es la máscara de capa. Si pintamos allí con negro, ocultaremos lo que haya en esa zona (lo enmascaramos). Si pintamos con blanco, lo volveremos a ver (lo desenmascararemos).
Si pinchamos en el cuadrado con el icono del perifollo, pintaremos en la imagen. Si pinchamos en el icono de la máscara, pintaremos en la mascara. Hay que tener siempre cuidado de qué es lo que está activo en cada momento.
Paso 3

Con la máscara activa, creamos una máscara por el procedimiento que más nos convenga para tapar todo lo que no sea la verdura. Podemos corregir y afinar lo que queramos ya que no destruimos nada, sólo tapamos y destapamos.
Volvemos a guardar el fichero (no es necesario cerrarlo). Podríamos no usar una máscara y borrar directamente lo que no quisieramos, pero ese sería un método muy basto. No tiene marcha atrás y carece de flexibilidad.Las máscaras siempre son mejor que borrar, aunque se paga un precio en mayor peso del fichero.
Paso 4

Creamos un documento en InDesign y, para que se note más lo que vamos a hacer, colocamos varias cajas con distintos colores.

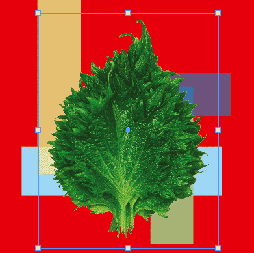
Colocamos la imagen dentro de una caja de imagen en InDesign. Ahí está la silueta. No es muy distinto de un trazado de recorte, ¿verdad? Hasta ahora, no. Comienza la magia:
Paso 5
Vuelve a Photoshop, activa el aerógrafo (airbrush) con un pincel grueso, de bordes suaves, color frontal negro al 100% y con una opacidad del 50%.

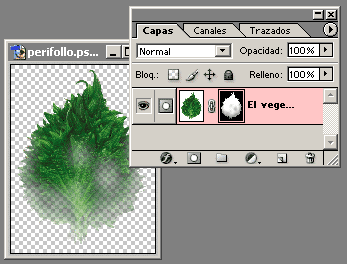
Con la máscara activa, comienza a pintar los bordes de la silueta. Estarás difuminando la imagen. Hazlo hasta que veas un difuminado a transparente lo bastante evidente.
Paso 6

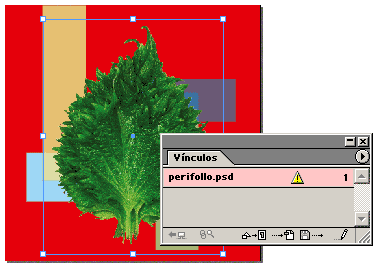
Vuelve a InDesign y en la paleta "Vínculos", actualiza la imagen (que tendrá un icóno de "Atención" para mostrar que ha cambiado y debes actualizarla) mediante la opción de "Volver a vincular" en esa paleta.

Observa como ahora la transparencia parcial aparece reflejada. ¿Se puede hacer con el sistema tradicional de sólo trazados de recorte? No, no se puede.
Y, si quieres, paso 7

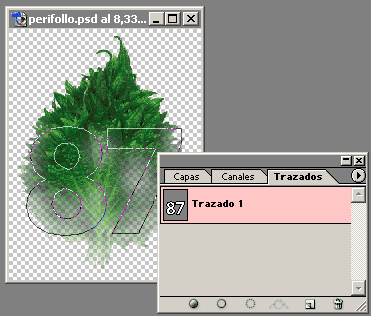
Lo mejor es que se pueden usar ambas técnicas a la vez. Crea un trazado nuevo en Photoshop, guarda la imagen y vuelve a actualizarla en InDesign.

Ve al menú "Objeto - Trazado de recorte" y activa el "Trazado 1". Ahí están aplicados el trazado y la máscara.
Conclusión
La potencia que tiene este sistema de siluetas es mayor de la que puedas creer a primera vista con ese ejemplo. Obviamente, para su reproducción en sistemas profesionales de impresión requiere un uso intensivo del acoplador de transparencias en InDesign y no volverse loco acumulando efectos, pero esa es otra historia.
Que algo se pueda hacer con un programa no significa que los aparatos que lo van a imprimir puedan reproducirlo. Es necesario que el preimpresor y el impresor estén razonablemente al día es su equipamiento de programas y aparatos, claro.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Añadir nuevo comentario