


Los trabajos de diseño gráfico y maquetación suelen necesitar el uso combinado de varios programas. Esta página es un ejemplo sencillo de esa combinación para elaborar un cartel al estilo de las películas blaxplotation de los años setenta.
Además, En este tutorial voy a incluir cómo resolver técnicamente un asunto espinoso: Como clonar un trabajo de diseño gráfico.


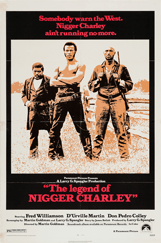
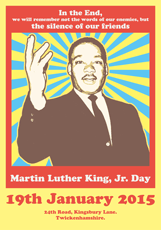
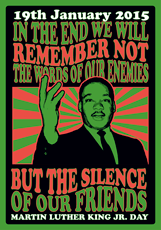
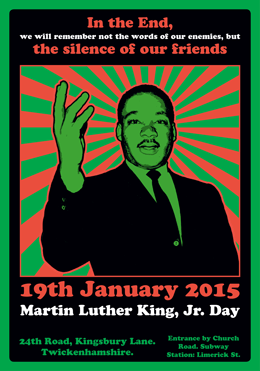
El objetivo del ejercicio es crear un cartel para recordar el día de Martín Luther King Jr en 2015. El original que, a petición de un cliente imaginario, servirá como punto de partida es el póster de una película setentera de tipo blaxplotation.



En un segundo intento, igual añado un cierto aire psicodélico deformando la tipografía al estilo de los carteles que vemos arriba —pero con mucha moderación y ya veremos...—.
Los parámetros del ejemplo
El cartel tendrá 70 cm. de ancho por 100 de alto. Se imprimirá en cuatricromía offset —perfil CMYK estandarizado ISO Coated v2 (ECI)—.

En Photoshop, trabajaremos directamente en CMYK con ese perfil, aunque podríamos trabajar en RGB —Adobe RGB (1998) o sRGB para ser precisos— pre visualizando el resultado en CMYK mediante ajustando el menú “Ajuste de prueba” y usando luego “Colores de prueba”.

En este caso usaremos directamente CMYK y trabajaremos previsualizando los "colores de prueba". Lo haremos siempre que la memoria de la máquina nos lo permita porque es mucho más fidedigno visualmente que no hacerlo.
La resolución para las imágenes de color y escala de grises podemos dejarla tranquilamente en 200 ppp., ya que es más que suficiente para este tipo de trabajos, que no se van a ver a menos de un metro y pico de distancia.

Si usamos Illustrator, crearemos los documentos en “Modo de color CMYK” teniendo cuidado de tener como “Espacio de trabajo CMYK” el perfil ISO Coated v2 (ECI).
Con respecto al color, antes de empezar estableceremos cuatro reglas sencillas:

-

Tendremos como “
Espacios de trabajo” CMYK y RGB siempre los mismos perfiles CMYK y RGB en todos los programas que usemos. -

Dejaremos en “
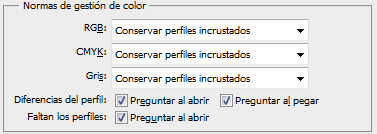
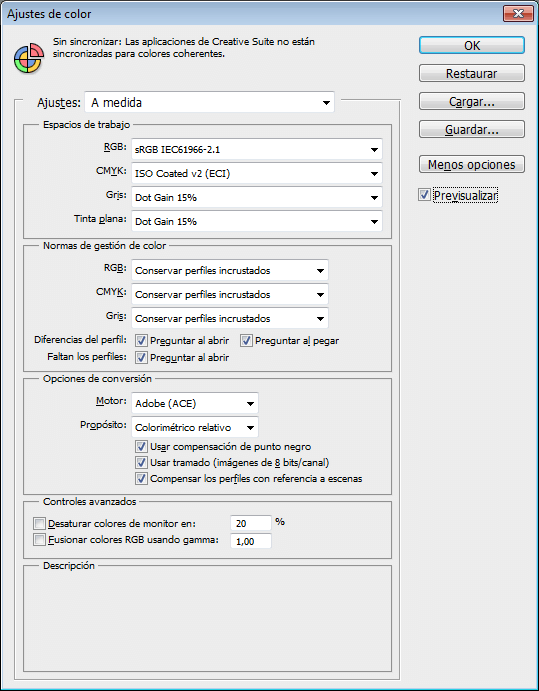
Ajustes de color” siempre marcadas las tres casillas de “Normas de gestión de color” de “Preguntar al…”.La opción de “
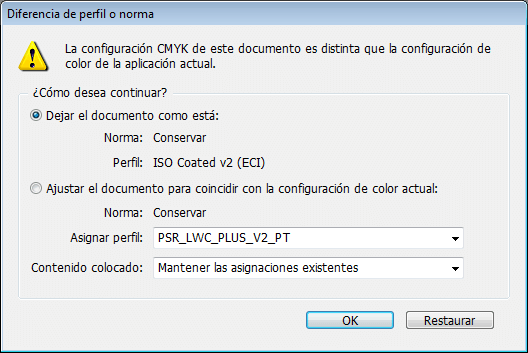
Normas de gestión de color” será siempre “Conservar perfiles incrustados”. -

Como “
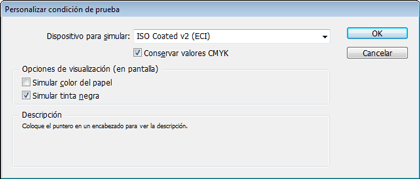
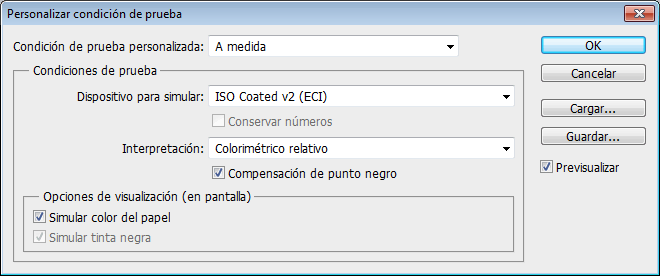
Colores de prueba” siempre usaremos el perfil CMYK que tenemos como espacio de trabajo —que será aquel en el que vamos a imprimir finalmente— y siempre tendremos marcada la casilla “Simular tinta negra”.
Estas cuatro medidas nos evitarán muchos problemas. Nos harán respetar los perfiles de color de cada documento y estaremos viendo los resultados finales impresos antes de llegar a ellos. Esa es la base de un tratamiento del color bien realizado.
La clonación como una de las bellas artes
¿Por qué incluir una clonación o copia en un tutorial de diseño gráfico? Hay varios motivos, de los que estos tres son los principales —las valoraciones morales que las resuelva cada uno; todos somos mayores—:
- Reconstruir: No es inusual el caso del cliente que tiene un trabajo anterior del que no guarda copia digital y que hay que recrear para hacer una nueva versión o edición.
-
Copiar: En la vida real, no es raro toparse con un cliente obcecado que nos pide “algo como esto” y quiere una copia o clon de un diseño ajeno. También existen los creativos que directamente viven de clonar ideas ajenas. Algunos sitios web, como el impagable Joe La Pompe, llevan años exponiendo clonaciones desternillantes.
- Homenajear: Sin irnos a las sentinas del diseño gráfico, esta técnica también sirve para hacer trabajos al estilo de…, partiendo de alguna obra que nos gusta para hacer una imitación u homenaje.
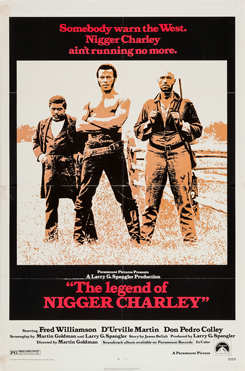
En nuestro caso, el original a clonar es una copia sacada de Internet del cartel de la película : The Legend of Nigger Charley, de 1972. Su mala calidad y baja resolución sólo permite usarlo como referencia. Lo recrearemos cambiando las imágenes y textos para adaptarlos a las necesidades de un cliente imaginario.
El cartel en InDesign
Los ajustes de color
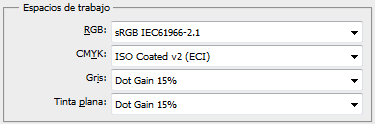
Abrimos InDesign y, sin ningún documento abierto, a través del menú “Archivo Configuración de color”, ponemos como espacios de trabajo RGB y CMYK los perfiles sRGB e ISO Coated v2 (ECI), respectivamente y establecemos las “Normas de gestión de color” como hemos indicado más arriba.
Crear el documento

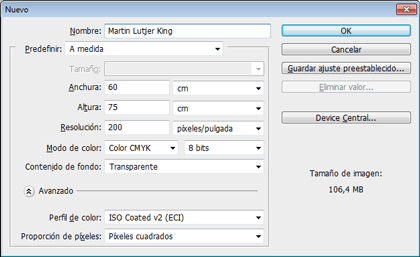
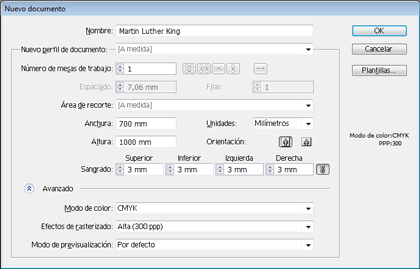
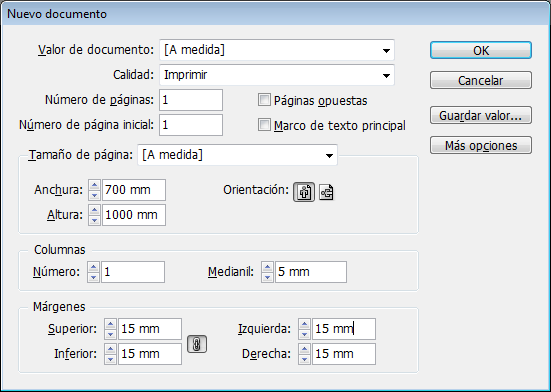
A continuación, creamos un nuevo documento de InDesign de 70 cm. de ancho por 100 de alto. Como no va a ir impreso a sangre, le dejamos unos 15 mm de márgenes por todos lados, lo que dejará un reborde blanco en los cuatro márgenes. Por eso mismo, no hace falta establecer un valor de sangre.
Al ser un cartel —página única—, desmarcamos la casilla “Páginas opuestas”, que sirve para crear documentos como revistas o libros, que llevan varias páginas unidas de dos en dos.
Colocar la imagen “modelo” de clonación
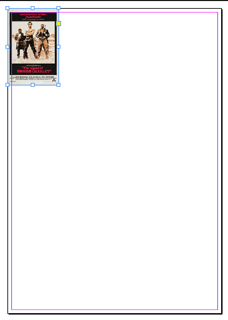
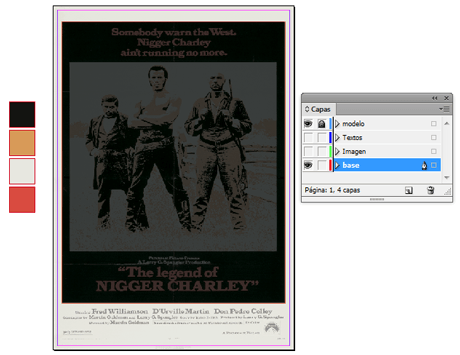
A través del menú “Archivo – Colocar” ponemos la imagen que tenemos de The Legend of Nigger Charley, que en principio vamos a usar como modelo-plantilla para el cartel.
Es más que posible que no dé el tamaño o no tenga la proporción adecuada. No importa. Sólo es una referencia.

La colocamos alineándola con una esquina (superior izquierda) y, mientras pulsamos control, pinchamos la esquina inferior izquierda de la imagen y la arrastramos hasta la misma esquina del cartel. De esa forma, lo estiraremos y deformaremos hasta cubrir toda la página.
Crear las muestras del modelo
Lo primero es crear los colores básicos basándonos en el cartel de modelo.

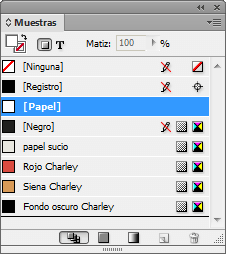
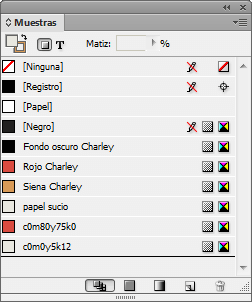
A través del menú “Ventana” abrimos la paleta “Muestras”. Seleccionamos la herramienta “Cuentagotas” y pulsamos en la zona clara del cartel, que tiene un color arena. Así, pondremos ese tono de color como “Relleno” o color frontal. El problema es que es una aproximación de un color RGB y se habrá definido como color RGB.

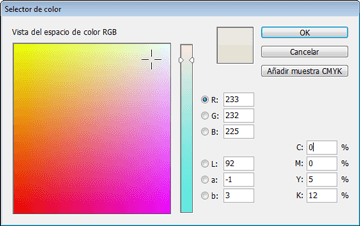
Para afinarlo pulsamos encima del parche de "Color de relleno" de las herramientas, lo que abrirá el cuadro de diálogo de definición de colores. Veremos que hay un botón que nos ofrece “Añadir muestra RGB”. Si pulsamos en cualquiera de las casillas de valores CMYK, ese botón se cambia a “Añadir muestra CMYK”.

Analicemos los valores, que serán parecidos a los que vemos arriba. Si podemos simplificarlos eliminando una tinta o eliminando valores absurdos —como un 1%, por ejemplo—, mejor. Así, por ejemplo un color muy similar se puede alcanzar con dos composiciones CMYK: “14/10/14/0” y “0/0/5/12”. Elijo la segunda por ser más simple y necesitar menos tintas.
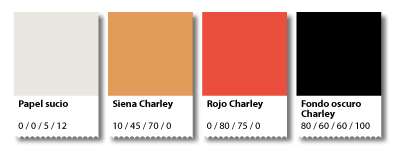
Repetimos este proceso hasta definir los cuatro colores que componen el cartel:

- Papel sucio: CMYK “
0/0/5/12”. En realidad este tono es un papel de mala calidad que se ha vuelto amarillento con el tiempo, pero como me gusta el tono, lo añado como muestra. - Siena Charley: CMYK “
10/45/70/0”. - Rojo Charley: CMYK “
0/80/75/0”. -
Fondo oscuro Charley: CMYK “
80/60/60/100”. Si definimos ese tono como simplemente 100% de negro, las manchas negras más grandes se quedarán lavadas, sin fuerza, por lo que deberíamos añadir otras tintas que nos permitan hacer lo que se llama “negro enriquecido” o “negro de cuatricromía”. Cómo la cobertura máxima de tinta de este perfil CMYK es 330%, si descontamos el 100% de tinta negra, nos queda como mucho un 230% a repartir entre las otras tintas. Por eso, si le damos el valor indicado, estamos dentro del margen de seguridad por un 30% todavía. Lo cierto es que si el impresor por su experiencia nos indica un valor apropiado de negro enriquecido más reducido puede que nos evitemos problemas de secado y repinte. Ante la duda, siempre es mejor preguntar.De todos modos, este es un valor que retocaremos más adelante para pulir el resultado final.
En cualquier caso, no usaremos este color más que para manchas grandes, para textos pequeños oscuros usaremos el negro puro al 100% —un texto pequeño hecho con negro de cuatricromía es un error de principiante en imprenta, que lo sepas.


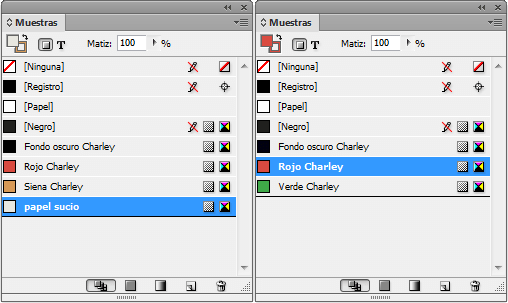
Ahora ya hemos definido los cuatro colores básicos del cartel. Cuando queramos cambiar los colores del cartel bastará con ir a estas muestras y cambiar sus valores —y, si se tercia, sus nombres—.
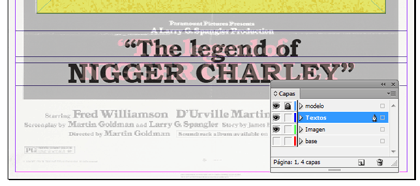
Hacer de la imagen una plantilla
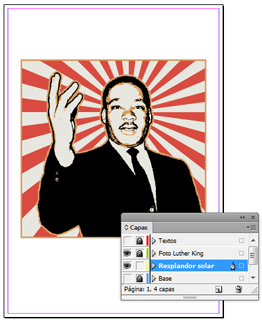
Ahora, aislaremos la imagen en una capa aparte bloqueada para que vaya encima y sirva como plantilla.

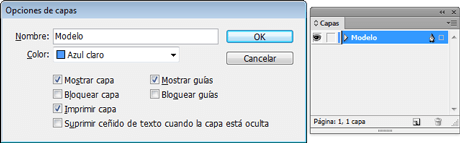
Vamos a la paleta “Capas”. Pulsamos el nombre de la capa —que de modo predefinido se habrá llamado “Capa 1”— y le ponemos un nombre apropiado; por ejemplo: “Modelo”.
Bloquear y atenuar el modelo

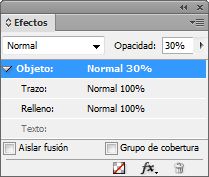
Seleccionamos la imagen y la atenuamos a través del menú “Ventana - Efectos – Opacidad” y le damos un valor de 30%. Así podremos usarla como modelo sin que nos moleste demasiado.

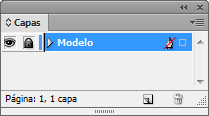
Volvemos a la paleta “Capas” y pulsamos el hueco para bloquear / desbloquear la capa. Cuando aparezca el candado, la capa estará bloqueada, que es como la queremos para que no se mueva.
Mientras la necesitemos, esa capa debe estar siempre arriba del todo en la lista de “Capas”. Cuando no esté así, la recolocaremos pulsando su nombre en la lista de la paleta y, sin soltar, la arrastraremos arriba del listado.
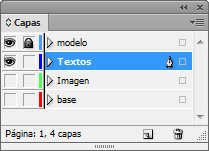
A través del menú contextual de la misma paleta de “Capas” creamos una “Nueva capa”, a la que daremos el nombre de “Base”. Allí colocaremos los colores y objetos de base del cartel.

Crearemos varias capas más, una para cada grupo de elementos que nos interesa tener por separado para trabajar más cómodamente.
Crear los elementos de base
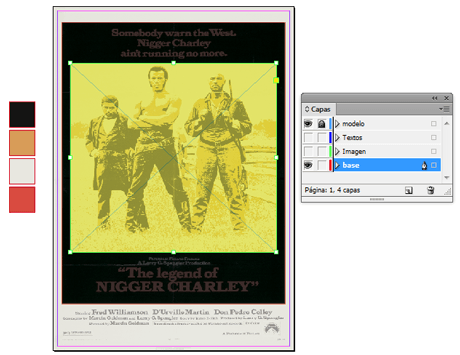
Pulsamos la herramienta “Rectángulo” y creamos un rectángulo que cubra todo el cartel —debe tener pues 700 mm. Por 1.000 mm—. Manteniéndolo seleccionado y pulsando el nombre de la muestra “Papel sucio”, le damos ese color.

Creamos encima un segundo rectángulo de 650 mm de ancho por 820 de alto y lo colocamos a 25 mm. del lado izquierdo y 45 del borde superior. Le damos de color de relleno "Fondo oscuro Charley".
Esta precisión es muy simple de conseguir: Mantenemos siempre a la vista la ventana “Barra de control”. Pulsamos la caja en cuestión para seleccionarla y escribimos los valores “25” en la casilla “X: ” y “45” en la casilla “Y:”. Si quieres más precisión en las alineaciones, consulta la ayuda sobre la paleta “Alinear”. Conocerla bien es imprescindible.
Colocar la fotografía

Encima de la “Capa” “Base”, creamos una nueva “Capa”, a la que llamamos “Fotografía”. Allí colocamos un “Marco rectangular” para la fotografía y la colocamos más o menos donde va la imagen del original. Bueno, más o menos, no: “X: 50” e “Y:165”, que para eso hemos aprendido ;)
La imagen de Martin Luther King Jr.
Para este cartel, usaremos la técnica de posterización que hemos visto en otro tutorial usando los valores de los tres de los cuatro colores que hemos creado anteriormente como muestras.

Le daremos tres colores básicos: El oscuro para las sombras, el del papel sucio para las luces y el siena para los tonos medios.
Como ya sabemos el perfil de color que vamos a usar, en Photoshop pondremos desde el principio la imagen ya en modo CMYK con el mencionado perfil de color ISO Coated v2 (ECI). Los valores de cada zona de color los aplicaremos usando los mismos porcentajes CMYK que hemos establecido en Photoshop.
Al estar en CMYK el documento de InDesign y la imagen en Photoshop y tener ambos archivos el mismo perfil CMYK y los mismos valores porcentuales en los cuatro colores usados, los colores serán exactamente los mismos y no habrá sorpresas de diferencias de color.
Colocar los textos
Creamos una nueva “Capa”, a la que llamamos “Textos”. Allí vamos a colocar los textos.
Clonar los títulos
Este es un método rápido y sucio, típico de maquetador actual. Lo primero es buscar una tipografía que, si no es exactamente la misma, esté en la línea y produzca las mismas sensaciones.
Encontrar la tipografía adecuada

Podría ser un listo y decirte que la fuente del cartel original es una Bookman Bold, pero es una tipografía que no me agrada para este caso y esto es un tutorial para aprender métodos, así que…
MyFonts.com
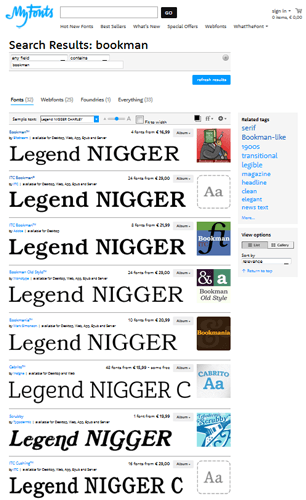
Como probablemente no tienes unos mínimos conocimientos de tipografía ni una colección de fuentes, te sugiero que vayas a la web myfonts.com a ver si encuentras una tipografía apropiada.

Si necesitas encontrar la fuente exacta o una muy parecida, en el formulario de búsqueda (simple text) puedes poner el texto original “The legend of NIGGER CHARLEY” e ir buscando por etiquetas (tags) hasta dar con ella —no te voy a explicar el uso de WhatTheFont, pero ahí dejo la referencia para que la investigues—.

Si lo que necesitas es buscar letras en general y ver sus rasgos más significativos, te sugiero que escribas la palabra “Hamburgerfonts”. Ese palabro servirá para esa función.
Una vez que hayas identificado la fuentes que deseas, puedes proceder a localizarlas y adquirirlas.
(disculpadme si no menciono Typekit, pero de momento no me he metido en esa faena ;) ).

Para este caso, como tengo claro que quiero una tipografía gruesa, amable, que manche bien y que además tenga un aire un poco funky de los sesenta y setenta. Así que, corto por lo sano y elijo la Cooper Black —de la que además dispongo ya— y me quito de líos.
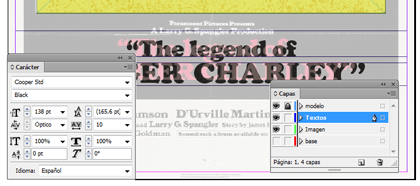
Crear los textos
Creamos un nuevo marco de texto seleccionando la herramienta “Texto”, pulsando sobre el documento y arrastrando sin soltar.

A continuación escribimos exactamente el mismo texto del cartel original “The legend of NIGGER CHARLEY”, lo ponemos en bandera al centro y aumentamos el tamaño y la interlínea de la tipografía hasta que tenga el mismo tamaño, haciendo también el ajuste del interletraje que veamos necesario.
Si usas exactamente la misma tipografía del original esa tan sencilla es la manera de ir copiando el tamaño e interlínea de los textos. No tiene más misterio. Una vez tienes esos valores ya puedes escribir tus propios textos.

En nuestro caso, nosotros y el supuesto cliente queremos unos textos muy distintos y vamos a usar la Cooper Black, como ya he mencionado. Por eso, cambiamos la tipografía y...


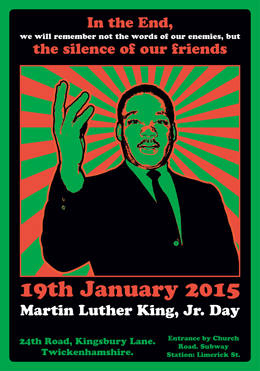
Hacemos todos los cambios hasta considerarlo terminado. Como verás no es tampoco una clonación demasiado desvergonzada. Casi, en un buen día, lo podrías considerar un homenaje.
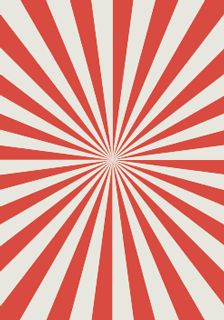
Añadir un resplandor solar vectorial
El problema es que no nos acaba de convencer. El fondo vacío se queda un poco escaso—. Así que vamos a elaborarlo un poco más.
En Illustrator crearemos unos rayos solares en forma de resplandor estilizado, como hemos visto en otro tutorial para dibujar la bandera de combate de la marina japonesa. Usaremos Illustrator porque es el programa ideal para estas técnicas de manipulación de trazados.
En InDesign creamos pulsamos en la paleta “Capas” justo debajo de la capa “Fotografía” y creamos allí una nueva capa a la que llamamos “Resplandor”. Esa nueva capa debe estar debajo de la de “Fotografía” para que la imagen la tape parcialmente.

Abrimos Illustrator y creamos un documento nuevo de 70 por 100 cm. y fabricamos una serie de rayos como los que ves arriba —el método está explicado en el mencionado tutorial—.

Una vez rematados, los copiamos en el portapapeles (Ctrl+C), nos vamos de Illustrator a InDesign —que sigue abierto— y pegamos los trazados en la capa “Resplandor”. Te sugiero que no los pegues directamente sino dentro de una caja de imagen. El motivo de ello es que luego podrás moverlos y recortar lo que sobre sin deformarlos, lo que es esencial.
Movemos los rayos de modo que su punto de unión quede por detrás de la cabeza del reverendo King y modificamos los bordes de la caja hasta que queden al límite de la misma fotografía. Como se trata de vectores no hay problema de resolución al aumentarlos o reducirlos.
Si no los creamos con el color adecuado, ahora, con el cuentagotas podemos asignar a los trazados de rayos los colores “Siena Charley” y “Rojo Charley”, con lo que quedará como se ve arriba.

De hecho, aunque tengan la apariencia adecuada, te recomiendo que lo hagas porque los colores que vienen de Illustrator no son las muestras de InDesign. Por ello, igualalos con el cuentagotas o eliminando los que has traido y sustituyéndolos con los de InDesign.

Ahora sí podríamos darlo por terminado.
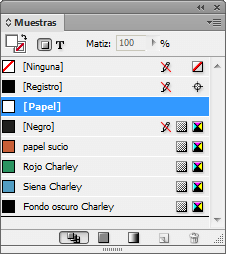
Cambiar los colores
Supongamos que no te acaban de convencer los colores. Cambiarlos es sencillo. Recuerda que son sólo cuatro tonos —lo cual no quiere decir cuatro tintas, no te equivoques—.

Cambia directamente los valores CMYK de las cuatro muestras de color en InDesign —puedes fusionar algunos, de hecho—. Una vez hayas decidido cuáles valores son los que más te gustan, pincha la imagen de Martin Luther King Jr. y, a través de la opción “editar original” del menú contextual del botón derecho del ratón, abre la imagen en Photoshop y cambia los colores usando los mismos porcentajes CMYK en los tres puntos del “Mapa de degradado”.

Al guardar y cerrar la imagen, ésta se actualizará automáticamente ya que usaste la opción “editar original” de InDesign.

Como el rojo queda muy mal en los tonos medios de la imagen, lo cambio por un verde medio más oscuro. Hay que adaptarse ;)
Mh… Espera, queremos ‘algo un poco psicodélico’
El cliente es puñetero y no acaba de convencerle lo que tenía tan claro. Increible pero cierto. Dice que quiere “algo más… no sé… más psicodélico, pero que se lea”.
Así que vamos a deformar las letras e incluir unos textos que recuerden a los carteles de la época de la psicodelia, pero sin pasarnos porque queremos que los lemas del cartel se sigan leyendo.
Pero eso lo dejo para otro día, que se está haciendo una página muy larga.
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.


Añadir nuevo comentario