
Si queremos hacer un texto en el que los colores o algunas otras características tipográficas vayan cambiando, podemos esperar a tener el texto editado y hacer los cambios luego manualmente —con lo que igual hay que volver a editarlo—.
… O podemos recurrir al uso de estilos anidados, que permite el formateo de los textos sobre la marcha, sin necesidad de intervenciones posteriores.

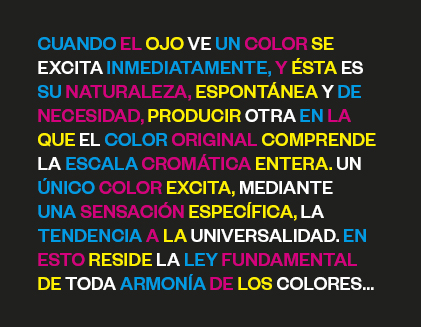
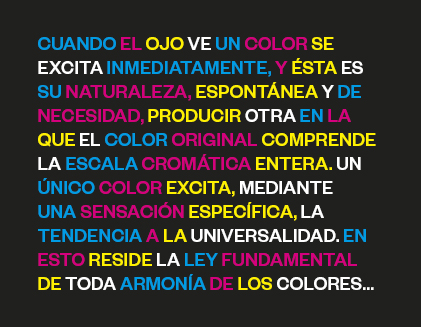
Supongamos un ejemplo en el que queremos un texto sobre fondo negro en el que se vayan alternando palabras con los colores cian, magenta, amarillo y blanco (que original, ¿verdad? ;) )

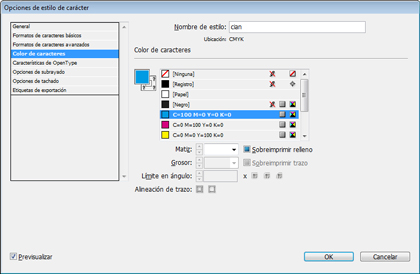
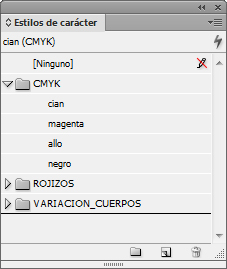
Lo primero es crear cuatro estilos de carácter. En cada uno de ellos simplemente definimos un color para el texto y lo llamamos de forma correspondiente. Así, el estilo de carácter “cian" lo único que define es que el texto tenga color cian al 100%; el estilo “magenta" tendrá color magenta al 100% y lo correspondiente ocurrirá con los estilos “allo" y “blanco" (que tendrá color “[papel]".

Si queremos ser ordenados, los reunimos en un grupo de estilos de carácter al que llamamos “CMYK" —aunque no es imprescindible—.
A continuación, creamos un nuevo estilo de párrafo, que tendrá todas las características tipográficas que queramos.

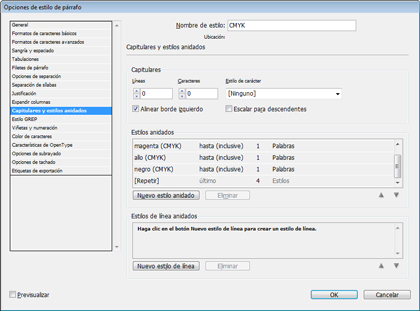
Una vez que lo hayamos pulido, lo rematamos yendo al apartado “Capitulares y estilos anidados". Allí, definimos cinco nuevos estilos anidados.

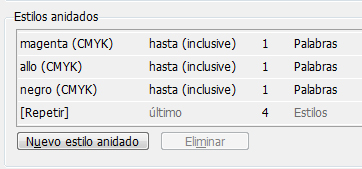
Los cuatro primeros deben ser “cian", “magenta", “allo" y “blanco". Cada uno de ellos tendrá un valor de “hasta (inclusive)" “1 palabras" —si queremos que los trozos de color sean más prolongados bastará con aumentar ese valor a “2" o “3 palabras".

El truco está en el quinto estilo. Allí, seleccionamos la opción “[Repetir]" (último) “4 estilos". Al hacer eso, lo que le estamos diciendo es que debe repetir los últimos cuatro estilos que hayamos incluido en la cadena de anidación y hacerlo en bucle hasta que se acabe el texto.
Eso es todo… O no.

Supongamos, en un segundo ejemplo, que queremos hacer un texto en el que las palabras vayan variando de intensidad. Bastará con hacer los cuatros estilos con una reducción de color progresiva (100%, 66%, 33% y negro o blanco) y hacer la misma operación que antes. Podemos usar más estilos si queremos aumentar el efecto de gradación, obviamente.

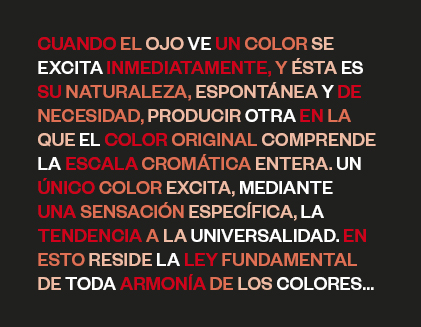
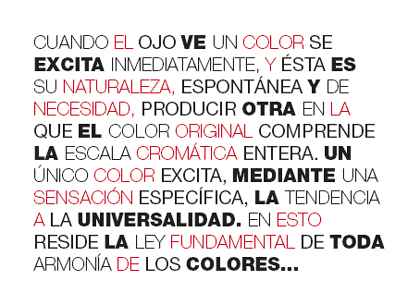
Y, por poner un tercer ejemplo, supongamos que queremos hacer una variación de pesos de la tipografía. En ese caso, seleccionamos alguna fuente que disponga de una variación de grosores adecuada, como es el caso de la Helvetica Neue, por ejemplo. A cada uno de los cuatro estilos le asignamos las variantes correspondientes a súper negra, negra, redonda y súper fina y procedemos en consecuencia. El resultado podemos verlo en la imagen de arriba —he dejado el texto del estilo “Redonda" en rojo porque me ha parecido que ilustraba mejor las posibilidades del juego—.
Hala, a disfrutar :)
[© Gustavo Sánchez Muñoz, 2025] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario